Embedding Video Into Emails
Article Source
This article is from www.pinpointe.com
Embedding Video In Email – Overview
With the continuing growth of email, customers ask about embedding video in email. This led us to head off and investigate a few different questions:
- Can video be embedded in email?
- If Video can be embedded – how exactly do you do it?
- How / when to use video in email – will your recipients care?
- The future of Video in email
Can Video be Embedded in Email?
There are a handful of possible ways to embed video with an email – here's a quick rundown of the possibilities:
- Flash. Flash can be embedded in a web page by using an OBJECT tag with an EMBED tag placed inside, to embed a Javascript that will detect if Flash is installed. But… Email doesn't support Javascript. Bummer – that means there's no way to detect if Flash is installed.
- Quicktime. In web design, Quicktime is typically inserted in a web page the same way as Flash is – using the OBJECT and EMBED tags to embed a Javascript snippet. Strike-out for Quicktime.
- Windows Media. Again – embedding Windows Media in a web page relies on using a OBJECT tag to embed the media file. Struck out again.
- Embedded MPEG. Turns out that embedded MPEG will work on Outlook 2003. That's it. And even so – you're sending an embedded video file. Net result: Not practical.
- Animated GIF. Aahh. An animated GIF should look just like a GIF image, right? Well Outlook 2007 explicitly does not support embedded animated GIFs (Outlook only displays the first frame of an animated GIF – thanks Microsoft…) For other email clients that do support animated GIFs – there are still some tricky considerations. In a nutshell:
- Animated GIF's don't include sound. Animated GIF emails are mostly not mobile friendly.
- Animated GIFs are still subject to image blocking. Since 70% of email clients now block images by default – the image is likely to be blocked altogether.
- No user control – the animated GIF plays on opening
Video in Apple and Gmail
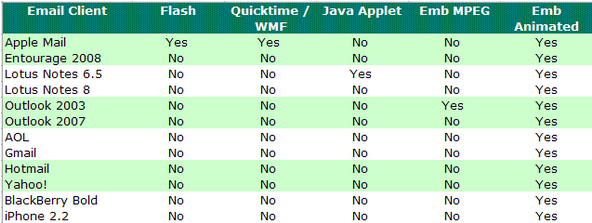
As you can see from the chart below – Apple is the only platform that supports Video in email reasonably well. Gmail also previews youtube video in email. Here is a summary of video support in various email clients:
Adding Video to your Email Campaigns
Embedding video into emails is a hot topic, and there are recent developments that are leading to some limited support for direct playing embedded video in email. The problem is that video in email support isn't universal and unfortunately – probably won't be for some time. We tested video support in various email clients and the final verdict is that only Apple mail supports video in email reasonably well; Gmail supports a preview of youtube videos.
HTML5 and Video in Email
HTML5 is an open standard that's supported by most (but not all) email clients. This means we should be able to use an HTML5 <video> tag to deliver video in email without a 3rd party plug-in to almost all Web-based, mobile and desktop email client. HTML5 also allows us to designate a list of media that can be displayed, letting the email client choose the best-supported format when the email is opened. In that list, we can include references to fallback media.
Unfortunately, only Apple products support the HTML5 <video> tag and video media; all others either support images only, or don't support HTML5.
For now - here’s the best way to get video into your email campaign in a way that will be viewable by virtually any email client. Start by changing your mindset from ‘how to I embed Video in Email’ to ‘How do I incorporate Video in my Emails?’
How to Embed Video in Email
The approach we'll take is to include a video for the clients (Apple) that support video email, and we'll include a fall-back image that will be displayed for all other email clients that don't play video emails.
First — create the fall-back image. This will be displayed in most of your email clients. Add a graphic image to our email that looks like a video to be played, and include a link to a hosted video. The video can be hosted on YouTube, your site, … wherever. Our example is on youtube. Vimeo is also a good option. Here's what to do:
- Take a screenshot of the video displaying in a video player.
- Add a prominent “play” button to the center of the image.
- Put the screen shot in your email, linked to the page where the video is hosted (don’t forget your alternate-text attributes).
Now – here's the actual HTML5 code to embed video in your email:
<video width="640" height="360" poster="http://www.yoursite.com/video-image.png" controls="controls">
<source src="http://www.yoursite.com/yourvideo.mp4" type="video/mp4" />
<a href="http://www.yoursite.com/"><img src=" http://www.yoursite.com/video-image.png
"width="640" height="360" /></a>
</video>
Explanation of the Above Code
In the above – we've created a backup image that will display in email clients that don't support video. For Apple clients – the actual video will play.
- width, height: The width/height dimensions of your video. 640 is about the max width we'd recommend.
- poster: This tells [Apple] email clients to display the noted image before the video starts.
- source: Your video source file.
- The final HREF is a backup – this is the HTML code that will be interpreted by email clients that don't support a video tag in HMTL5
What to Expect
Video will play in the following email clients only:
- Apple Mail
- Entourage 2008
- Outlook Mac 2011
- MobileMe
- iPhone
All other clients will display the static fall-back image image — assuming that they are not blocking images.
References:
- http://www.pinpointe.com/blog/embedding-video-in-email-overview
- http://www.pinpointe.com/blog/how-to-embed-video-in-email
© 2021 Lead Liaison, LLC. All rights reserved.
13101 Preston Road Ste 110 – 159 Dallas, TX 75240 | T 888.895.3237 | F 630.566.8107 www.leadliaison.com | Privacy Policy