Custom Fonts
Use Custom Fonts with Caution
Many email clients do not support web fonts. Please make sure you understand which email clients do not render web fonts before using them.
Overview
Typography is an important part of a company's brand. Custom web fonts are commonly used across websites and other digital marketing assets. Examples web fonts include simple fonts such as Open Sans, the distinctive Roboto Slab, or the stylized Lobster:
However, not all email clients support web fonts. It's important to understand this concept before building your email with custom fonts.
Email Clients that Support Web Fonts
iOS Mail and Apple Mail provide excellent support for web fonts. Web fonts were also supported by the Android native email client but starting with the Lollipop Android releases, Google replaced the email client with the Gmail mobile app and does not support web fonts.
Specifically, these clients do not support web fonts:
- All major webmail email clients such as Gmail, Yahoo! Mail and Outlook.com.
- The various incarnations of the Gmail mobile apps.
- The Outlook 2007/10/13/16 desktop clients.
The following email clients do support web fonts:
- Outlook 2000
- iOS Mail
- Apple Mail
- Android (default client, not Gmail)
- Thunderbird
As long as the email client supports the use of <link> there’s a pretty good chance web fonts will show up just fine.
Finding Web Fonts
To use web fonts you can either host the file yourself or use a web font hosting service, like Google Fonts. Google Fonts has a slick interface to select your custom fonts and build the necessary stylesheet.
Using Custom Fonts in Lead Liaison Email
Adding Custom Fonts
3rd Party Fonts Such as Google Fonts
The instructions below relate to Google Fonts. Follow this guideline to build your custom font using Google Fonts and add it into your email campaign/template within Lead Liaison:
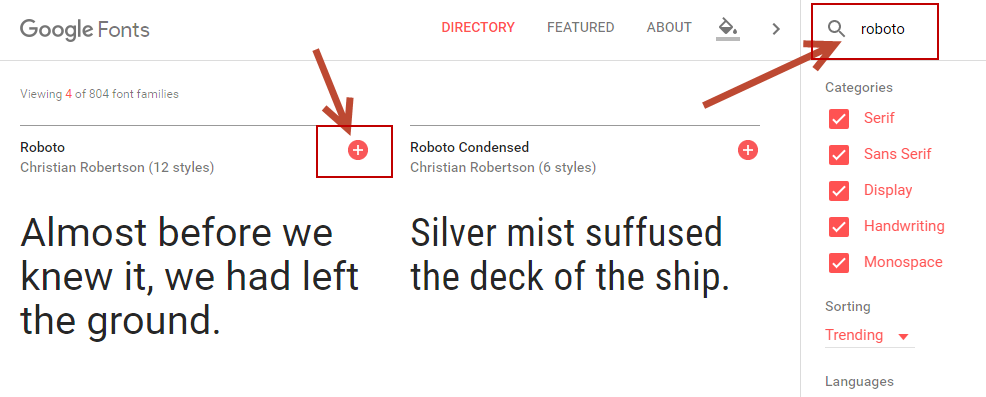
- Go to Google Fonts.
- Type the name of the custom font you're searching for in the top right. In this case, we search for the roboto custom font.
- Click the red plus next to the font you want to add.
Your selection(s) will show up at the bottom of your screen, like this:
Click the selection bar.
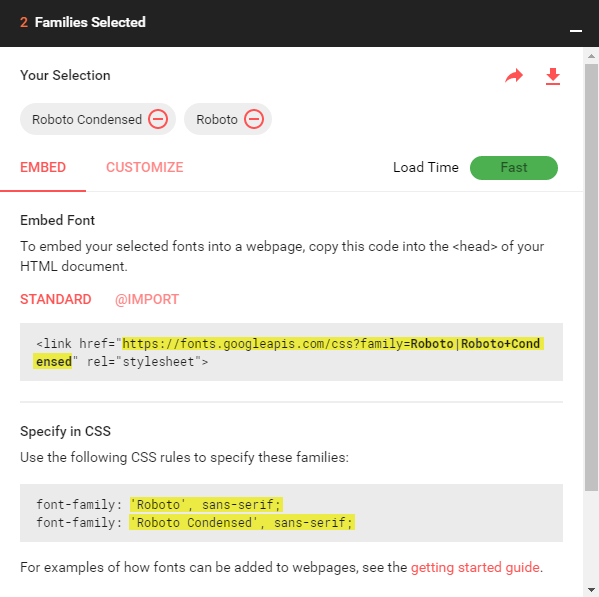
Copy the highlighted values below into Lead Liaison's email builder.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
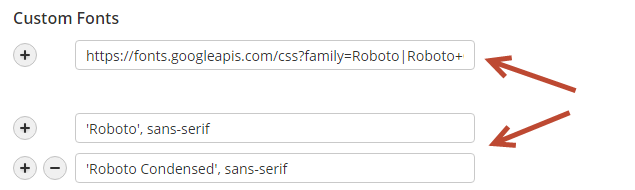
In the Custom Fonts section add the stylesheet link and font families as shown below. Use a new entry for each font family. In the case of 'Roboto', sans-serif, the sans-serif font if the fallback font that the email client will use if it does not support the web font.
Remove Semicolon
Notice in the screenshot below how the semicolon is removed from the end of the fonts.
Hosting a Font File
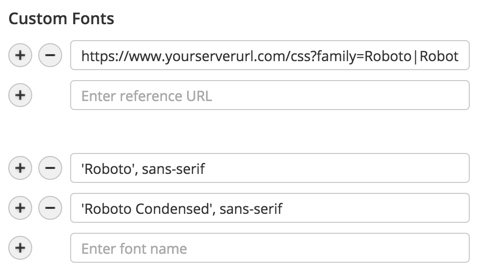
If your custom font file is hosted on your company's server then use your server's URL in the "Enter reference URL" field.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.
Uploading a Font File
You can upload your font file to Lead Liaison via the Media Manager and use the link to the file in the "Enter reference URL" field in the Custom Fonts section.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.
Applying Custom Fonts
Once your custom font reference URL and font name have been added into the page design section of your email, you can use the custom font in the following areas of the email designer:
- Page design
- Each block, under the Style tab
- Button styling
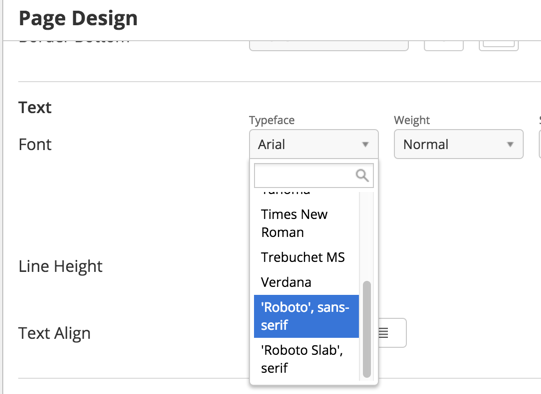
For example, in the Page design under the Body section, your custom fonts will be available from the Font > Typeface dropdown as shown below.
Related content
© 2021 Lead Liaison, LLC. All rights reserved.
13101 Preston Road Ste 110 – 159 Dallas, TX 75240 | T 888.895.3237 | F 630.566.8107 www.leadliaison.com | Privacy Policy