SiteEngage
Overview
SiteEngage™ helps companies engage website visitors and convert anonymous website traffic into identified individuals. Companies use SiteEngage™ to deeply personalize content, whether it’s embedded or displayed through an engagement window that’s overlaid onto a website. SiteEngage™ is also used to build newsletter lists, display offers and secure new customers.
Creating an Engagement
Types of Engagements
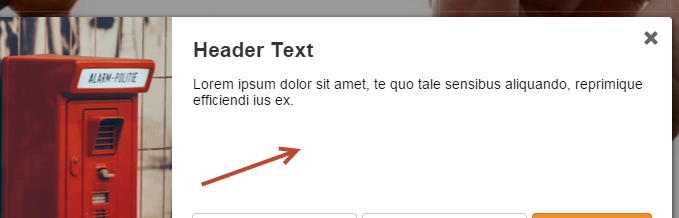
There are two types of ways to create an engagement, via embedded content or engagement windows (also known as "popups"). Embedded content is any combination of pictures, text, video and more (anything you can fit into a WYSIWYG editor) that is embedded into a <div> tag inside your website. Engagement windows either overlay or push down/up your website to shown custom content. There are over a dozen types of engagement windows, allowing you to show content as a footer, header, system tray popup, modal window and more. Off the shelf themes are available to give your engagement a head start.
Embedded content will always be displayed; however, engagement windows will display once to the user until:
- the redisplay period expires
- the visitor closes the engagement window
- the visitor converts via submitting their email
Initial display is defined on page entry, on a specific number of page clicks, or on exit intent.
When creating an engagement there are two steps. First, create the Dialog. The Dialog is the creative piece. Second, create the Personalization. The Personalization is the rules-based engine that determines when to show your engagement.
Step 1: Creating a Dialog
To create a Dialog do the following:
- Click New > Engagement
- Click the Add Dialog button
- Choose the type of Dialog you want to create
- Canvas: This general purpose layout is used to show content in any area of your web page.
- Zone: This layout is used to show embedded content in your website.
- Modal: Use this layout to start with a precreated theme and customize from there.
- Footer: This layout is used to show content on the bottom of your website. Content can overlay your website or push it up from the bottom.
- Ribbon: This layout is used to show content on the top of your website. Content can overlay your website or push it down from the top.
- Slider: This layout is used to show content on the bottom right of your website.
- See the Dialog Settings section below to customize your Dialog.
- To change the name of the Dialog during the build process single click into the name field on the top left of your screen as shown below:
Step 2: Creating a Personalization
To create a Personalization do the following:
- Click New > Engagement
- Click the Add Personalization button under the Personalizations tab
Step 3: Embed the Code Snippet
Adding an Engagement Window to your Website
Once you've created a Dialog and Personalization, you can now embed the code into one or more pages of your website. To locate the embed code do the following:
- Click Content > Engagements
- Under the Actions column in the Personalizations section, select Embed Code
Your embed code will look something similar to the code below.
Using More than one Engagement
If you're using more than one Engagement on a page, you don't need to add the entire JavaScript block for each Engagement to the page. Simply take the line that starts with "llps.push" in the embed code for each additional Engagement and add it to the existing JavaScript snippet.
<script type='text/javascript' src='http://cdn.leadliaison.com/scripts/lazyload-min.js'></script>
<script type='text/javascript' language='javascript'>
var llcustid = 15968;
if(typeof llps == 'undefined') llps = [];
llps.push({token: 'byIfGChLEx8AUztWCAyBqBHdfaUJNsNkwaTBJnIjS6'});
LazyLoad.js('https://t1.llanalytics.com/tracking_engine/llp-render.php');
</script>
Code with multiple Engagements will look similar to the code snippet below:
<script type='text/javascript' src='http://cdn.leadliaison.com/scripts/lazyload-min.js'></script>
<script type='text/javascript' language='javascript'>
var llcustid = 15968;
if(typeof llps == 'undefined') llps = [];
llps.push({token: 'byIfGChLEx8AUztWCAyBqBHdfaUJNsNkwaTBJnIjS6'});
llps.push({token: 'lkjklJ87679ztWCAyBkjadfkjhFJ876HHjsy2786'});
LazyLoad.js('https://t1.llanalytics.com/tracking_engine/llp-render.php');
</script>
Adding Embedded Content to your Website
A Zone Dialog helps build dynamic content to embed into your website. To embed a Zone Dialog into your site, do the following:
- Locate the <div> tag where you want to insert the dynamic content
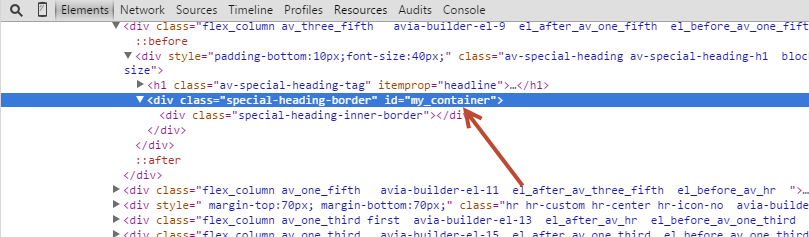
- Using your browser development tools, find the value of the "id=" parameter on the <div> tag. In the screenshot below, the id= value is "my_container". Note, if your <div> already contains content the Zone Dialog content will replace the existing <div> content.
- In the Zone ID field of the Dialog designer, enter the id= value. Using the example above, we'd enter my_container into the field.
- Embed the code snippet anywhere in the page as shown above.
Designing Dialogs
Preview your Website in the Background
Preview your website in the background to give your Dialog a realistic feel. To load your website behind the Dialog in the designer do the following:
- On the top right of the designer click the green Preview button
- Enter your website URL into the field. Note, your website URL must begin with http://
Browser Block?
Your browser may block loading your website in the background if your website is under http (not https). The reason for this is because Lead Liaison's application runs securely under https. When unencrypted (http) content is loaded the browser will block it. Consult your browser settings to determine how to remove the block. In Google Chrome a small shield will appear in the URL field. Click the shield, authorize loading the content, then re-enter your website into the Preview field.
Settings
- Modal Size: Changes the size of the window. The lock icon will lock the dimensions into a proportional size.
Minimum and Maximum Size
The minimum width for a dialog is 300 pixels. The maximum width is 1,000 pixels.
- Do not show if manually closed: If the viewer clicks the close button and closes the Dialog, and this box is checked, then the Dialog will not show again. The box is checked by default.
- Do no show if converted: If the viewer enters their email and/or name into the Dialog (recorded as a conversion), and this box is checked, then the Dialog will not show again. The box is checked by default.
- Loading Delay: The amount of time that should pass once the page loads before showing the Dialog. Note, this value is in milliseconds. For example, a value of 5000 equals 5 seconds.
- Redisplay Period: The number of days that should pass before the Dialog is shown again to the user after it is initially shown. After this period, the cookie placed on the viewer's browser will be removed. Tip: To display the Dialog every time use 0 for Days as shown below.
- Success Message: The message to show once the viewer enters in their information and submits the short form. The success prompt will overlay onto your website and appear towards the top of the page. It will look similar to the screenshot below:
- Redirect URL: If set, the viewer will be redirected to this URL after submitting the short form. If a Success Message is set, then the Success Message will be shown first and the redirect will happen shortly after the Success Message is displayed.
- Engagement: Determines when to show the Dialog. Options are when the viewer loads the page, leaves the page (what's known as "exit intent"), or engages with a page. Note, if a "Loading Delay" is set it will affect the Engagement options.
- On Entry: Displays the Dialog when the page loads.
- On Exit: When the viewer tries to close the page. The Dialog will trigger when the viewer tries to close the browser tab or hit the browser back button. When selected, a sensitivity level appears which defines how "sensitive" the exit identification algorithm should run.
- On Page Clicks: These are the number of clicks on the current page. If the viewer refreshes the page, or moves to another page, the count is reset and starts again. When selected, a "Click Count" field appears to specify the number of clicks before triggering the Dialog.
- On Page Scroll: The percentage of the page that the user scrolls through. When selected, a "Scroll Percentage (%)" field appears to specify the percentage of the page that the user must scroll to before triggering the Dialog. For example, an On Page Scroll of 75% will trigger the Dialog when the user gets 3/4ths of the way down the page.
Style
Below is a list of possible styles that may be applied to your Dialog:
- Body Background
Changes the color of the panel in the background
- Close Button
Changes the color of the close button
- Footer Background
Changes the color of the footer background
Fields
Configures styling for the name and email fields that makeup the Dialog short form.
- Name Field: Select this checkbox to ask for the viewer's name during form submission. When unchecked, the form will switch to an email only field.
- Placeholder Name: Changes the value shown inside the field. Default value for the Name Field is "Your Name" and "Your Email" for the Email Field.
- Name Border Color: Changes the border of the text field.
- Name Font Color: Changes the color of the text that viewer enters into the text field.
- Name Font: Changes the font inside the text field.
Effects
Sets the effect to use when the Dialog loads. The following effects are possible:
- Slide down
- Slide Up
- Slide Left
- Slide Right
- Fade In
- Bounce
- Stretch Left
- Pull Up
- Pull Down
- Shake
Social Networks
Sets the value of the social network icons. Facebook, Twitter, LinkedIn, and Google+ icons are available. Each social network can be enabled or disabled.
Conversion Actions
SiteEngage™ is deeply integrated with Lead Liaison's Lead Management Automation™ (LMA) system. LMA offers a suite of sales and marketing automation services to help companies be more efficient and productive with sales and marketing operations. Using Conversion Actions, a viewer can be added to a Lead Liaison Campaign, added to a List, or added to a Workflow, once they submit the short form.
One or more Lists and/or Workflows may be selected while the viewer may be added to a single Campaign. Classic examples of using Conversion Actions are:
- Adding people into your email subscriber list
- Nurturing people
- Using an Autoresponder tied to a list to respond with an email
- Keeping track of marketing ROI to identify how your marketing campaign is performing
Button
Configures styling for the button on the Dialog short form.
- Button Text: Changes the text value inside the button. For example, to change from "Subscribe" to "Download" type "Download" for this value.
- Button Font Color: Changes the color of the button text font.
- Button Border Color: Changes the color of the button border.
- Button Background Color: Changes the color of the button background.
- Button Font: Changes the button font.
- Button Font Size: Changes the button font size.
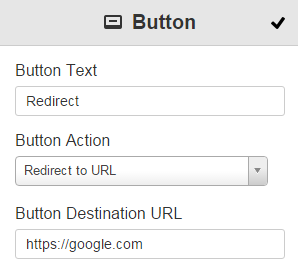
- Button Action: Controls what happens after the button is clicked.
Buttons are highly configurable. Also, any Dialog type that has a Button element in the designer, such as the Canvas and the Slider, can have more than one button. When clicking on a button, the Button panel opens on the left hand side.
The Button Action parameter controls what happens when the button is clicked. Options are:
- Submit Form = If a form exists on the Dialog then the button will submit the form.
- Close Dialog = Closes the Dialog window and records a Dialog Close activity on the Prospect's profile.
- Redirect to URL = Redirects to any web page.
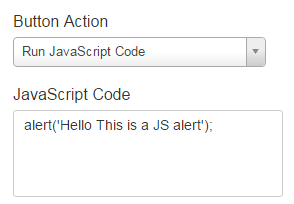
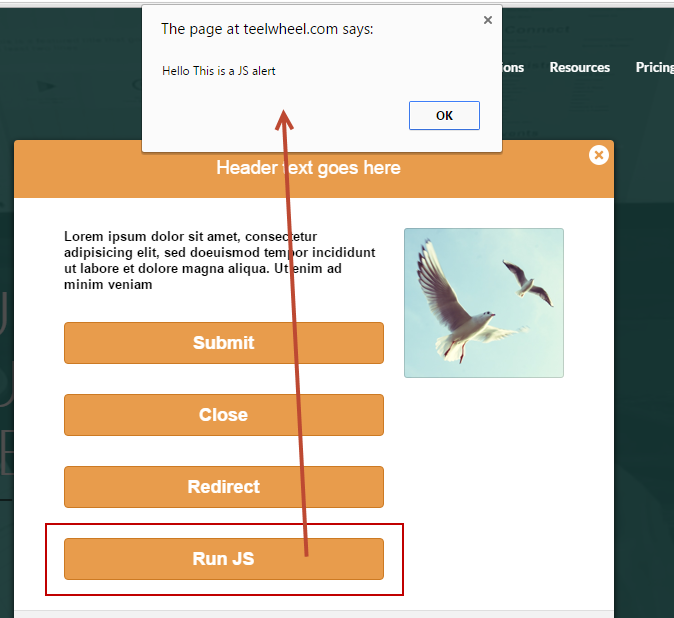
- Run JavaScript Code = Runs JavaScript Code. Make sure to enter only JavaScript. The <script></script> tags are not required. In the example below, we enter JavaScript code that shows a standard browser alert prompt when the button is clicked.
Dynamic Fields
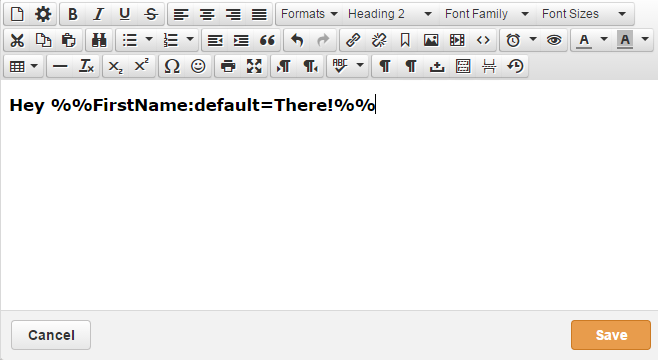
Any Dialog can contain dynamic data fields using any Lead Liaison Standard or Custom Field. When editing content using the WYSIWYG editor enter any data merge value. In the example below, we're using the First Name Standard Field along with a default value parameter. If the system has captured the visitor's first name, then the visitor would see something like "Hey John". Otherwise, the visitor would see "Hey There!". For more information on Standard/Custom Fields and data merge options reference this page.
Embedding Video
To embed video into a Dialog, such as with Theme 9, the video link must be under HTTPS and the link must be embedded in this format: https://www.youtube.com/embed/TBUwaBBZ-yo
To get this link for a YouTube video, go to the video page, click the Share button below the video, select Embed, then get the URL in the src attribute of the iframe.
Saving a Dialog
Dialogs are saved automatically every 15 seconds. However, to save your Dialog at any time hit Ctrl + s on your keyboard.
Designing Personalizations
When creating a Personalization follow these steps and guidelines:
- Give your Personalization a name. Hover your cursor over the "Enter Name of Personalization Here" value, as shown below:
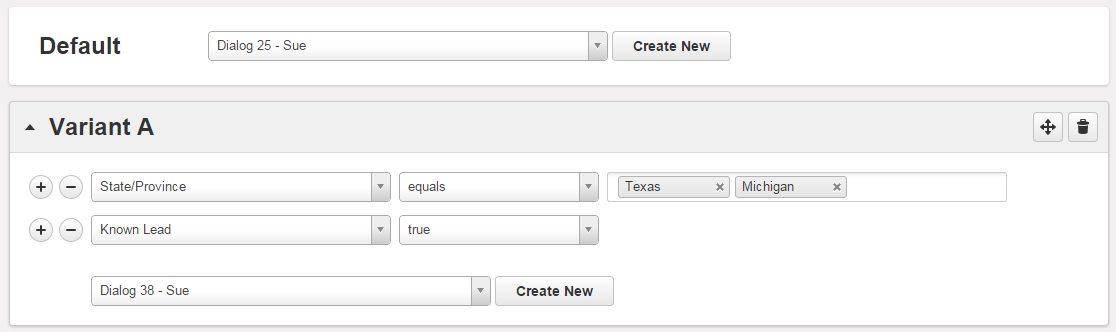
- The Default value on the top of the Personalization design screen is the default Dialog to show if none of the rules below the default match the visitor. Keep only the default value if you want to show the same Dialog to everyone, regardless of their profile.
- Variants help you add different rules to a Personalization. Click the "+ Add Variant" button at the bottom to add a new Variant. When a Personalization is loaded on the page, the system will run through each Variant, beginning with Variant A, then B, etc. until a rule is matched. If no rule is matched then the Default is triggered.
- In the example below, a single Variant is added, Variant A. Variant A has two pieces of criteria, one for State and another for a Known Lead. A Known Lead in Lead Liaison is any Prospect who we have an email address for. In this case, any Known Leads from Texas or Michigan would see "Dialog 38 - Sue" while everyone else would see "Dialog 25 - Sue", which is the Default value.
- To change the order of a Variant, click on the drag handle as shown below. The system will automatically re-order your Variants after dropping it into a new position.
Invoking Custom Content
SiteEngage can be used to call custom content via JavaScript instead of using Lead Liaison's Dialogs. This feature is useful for displaying unique tiles, buttons, or other website elements based on visitor criteria, allowing customers to have limitless options for customizing their website to the visitor experience.
To invoke custom website content do the following:
- Navigate to Prospects > Filters.
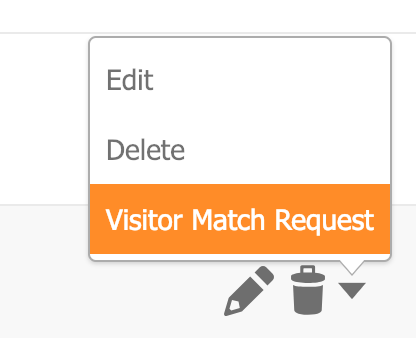
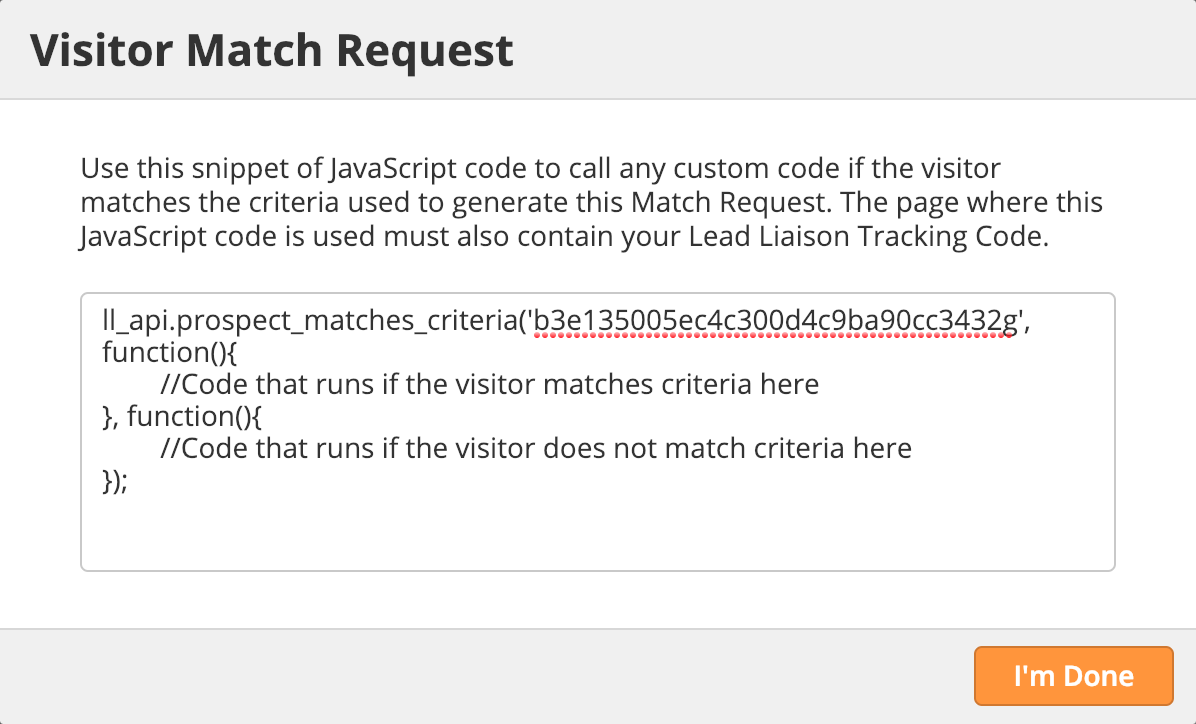
- Hover over the Prospect Filter you'd like to use and click the menu, choose Visitor Match Request as shown below.
- Use the snippet of JavaScript shown in the popup on your website. Replace the comments with your custom code. Note that the page where you plan to show your custom content must also contain your Lead Liaison Tracking Code.
Analytics
Overall engagement analytics around each Dialog and each Personalization can be seen by going to:
- Content > Engagements
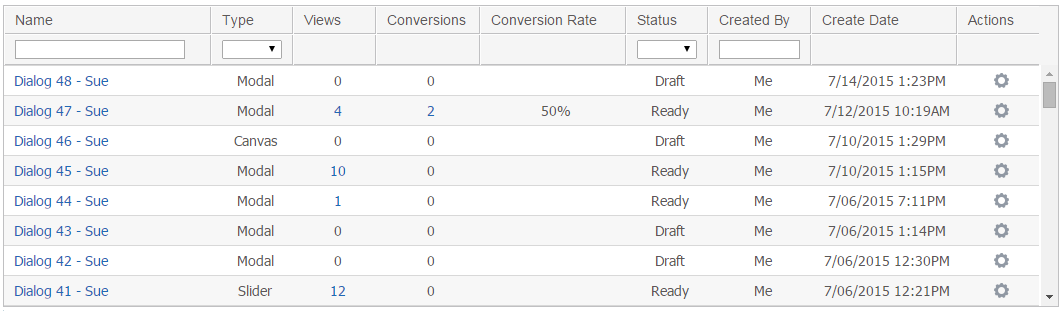
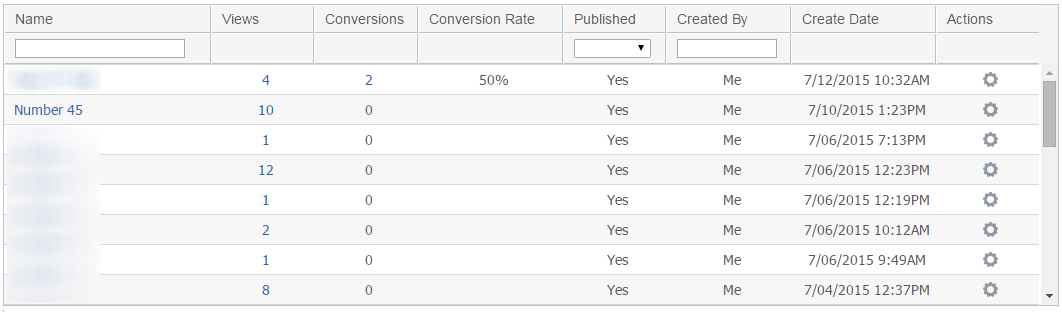
As shown in the screenshots below, the following analytics are available:
- Name: Name of the Dialog or Personalization
- Type: Identifies the type of Dialog. Options are Canvas, Zone, Modal, Footer, Ribbon, or Slider.
- Views: The total number of times the Dialog has been viewed by a visitor.
- Conversions: The total number of times the short form has been submitted. Once the form is submitted it is called a conversion. This value is the number of unique conversions.
- Conversion Rate: Calculated by dividing the number of Conversions by Views. In the example below, we see "Dialog 47 - Sue" was viewed 4 times and submitted twice, resulting in a Conversion Rate of 50%.
- Status: Identifies the status of the Dialog/Personalization:
- Draft: Designed but not published and available for selection when building a Personalization.
- Ready: Published and ready to be selected in a Personalization.
- Yes: The Personalization is published and ready to embed the code.
- No: The Personalization is not published.
- Created By: The Lead Liaison User that created the Dialog/Personalization.
- Create Date: The date and time the Dialog was created.
- Actions: Edit/Delete Dialogs and Personalizations and Publish/Unpublish Personalizations.
Dialog Analytics:
Personalization Analytics:
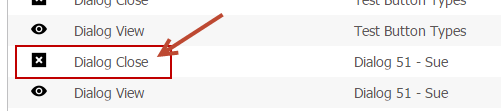
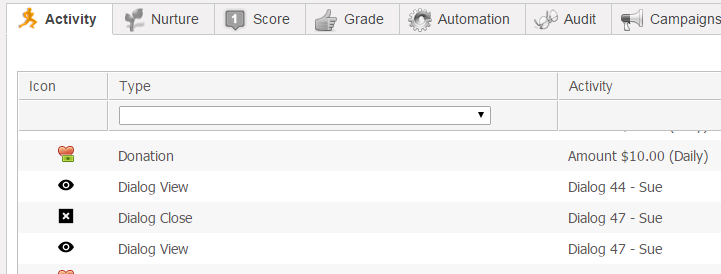
Dialog activity is also saved to a Prospect's Profile and visible from the Activity tab. In the screenshot below you see a Dialog View and Dialog Close recorded on the Prospect.
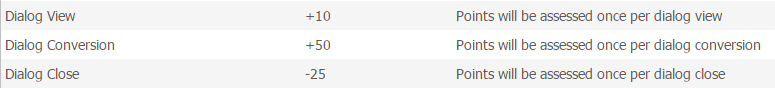
Automatic Lead Scoring
When a Prospect views a Dialog, converts via a Dialog, or closes a Dialog their activity can be score. Default scores are below and can be customized at any time.
Turning off a Campaign
Temporarily:
Suppose you're running a seasonal campaign (winter), but the season is over with, and you won't be running the campaign until the same time next year. To temporarily bring down the campaign either unpublish the Dialog or the Personalization, either will not record activity (views, closes, etc.) and stop showing the dynamic content.
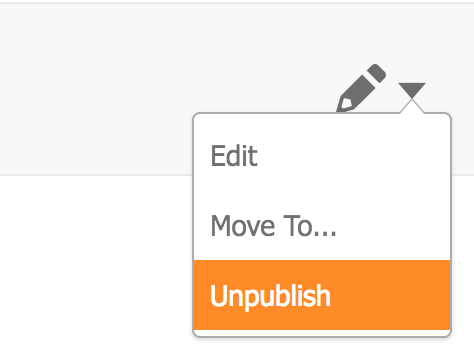
To unpublish your campaign do the following:
- Click Content > Engagements
- Under the Dialogs section, hover over the Dialog you want to unpublish. Click the down arrow and select Unpublish as shown in the screenshot below.
Permanently:
To permanently stop the campaign, remove the embed code from your website.
Deleting Engagements
To delete a Dialog do the following:
- Click Content > Engagements
- Under the Dialogs section, hover over the Dialog you want to remove. Click the down arrow and select Delete.
To delete a Personalization do the following:
- Click Content > Engagements
- Under the Personalizations section, click the gear to the right for the Personalization you want to remove. Select Delete.
Testing
You might be wondering how to test your content. One useful tip is to use a proxy server, which helps simulate visiting your website from another country. Try out a Personalization by using the Country filter and the instructions below to setup a proxy.
- Locate a good proxy server from here or here.
- In Google Chrome, click the "Customize and control Google Chrome" button on the toolbar and then select Settings.
- Scroll down the list until you see the "Show advanced settings..." link and then click on it.
- Scroll further down the list until you see the Network settings, and then click the "Change proxy settings..." button.
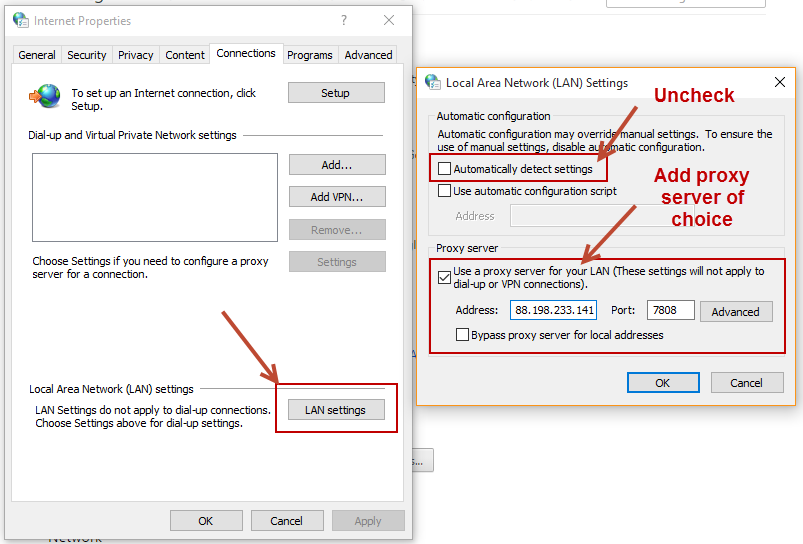
- On the Internet Properties window, click on the "LAN settings" button.
- In the LAN Settings, uncheck the box that says "Automatically detect settings." And then, in the Proxy Server section, click the checkbox to enable "Use a proxy server for your LAN..."
- In the Address field, enter the IP Address of your Proxy Server, and the Proxy Server Port Number in the Port field. You will receive the IP Address and Port Number of your Proxy Server(s) in a separate email.
- Press the OK button and then press OK again to save your settings.
Use a Google Incognito Window
We suggest opening up a new Google Incognito window under your proxy (or even without a proxy) each time you want to test an Engagement.
© 2021 Lead Liaison, LLC. All rights reserved.
13101 Preston Road Ste 110 – 159 Dallas, TX 75240 | T 888.895.3237 | F 630.566.8107 www.leadliaison.com | Privacy Policy