| Table of Contents |
|---|
Overview
...
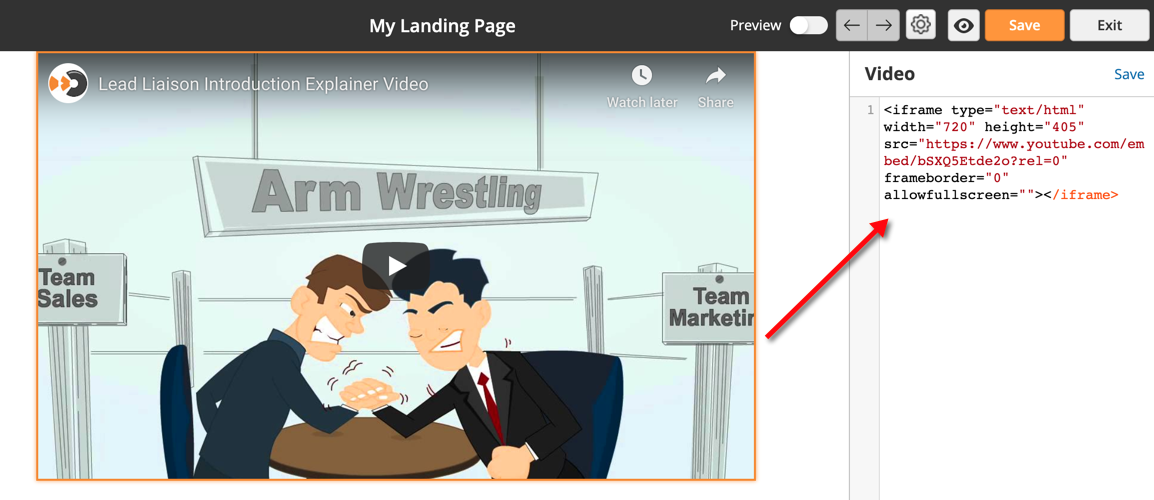
Drag and drop the video element into the canvas on the left. Change the code on the right for different embed options.
Image Point
The Image Point or Image hotspot content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
You can use your own custom text as well as a logo in the image point. There are various styling options available as well.
Image Point has the following types:
- Border
- Border Plus
- Plus
- Target
Here is how these various types of image points would look like:
Here is a working example of an image point that can be clicked to expand the popup:
Columns
| Use columns to structure your landing page content within a container. Image/text combinations allow different layouts across your page. |
...
| Add simple forms, such as vertical or horizontal forms, or embed a custom built form that you have complete control over into your landing page. You can also add an Activation /wiki/spaces/LL/pages/326565889 directly into your Landing Page for virtual events. |
...
| Add dividers, calendars, or custom code into your page.. |
Custom Elements
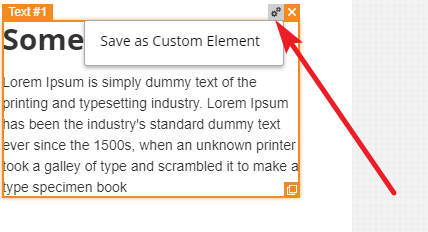
With Custom Elements, you can re-use any element between multiple landing pages. To save a Custom Element, select an Element and click on the gear icon in the top-right corner.
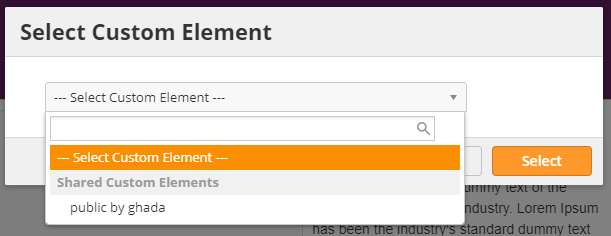
To use a Custom Element, drag over a Custom Element box and select the appropriate element.
Cloning Widgets
If you already have a widget set up and would like to add another, you can clone the first widget instead of creating a new one from scratch. For example, you may want to duplicate a series of columns from the top of your page to the bottom. To clone a widget, select it and then click the Clone icon in the bottom-right corner.
...
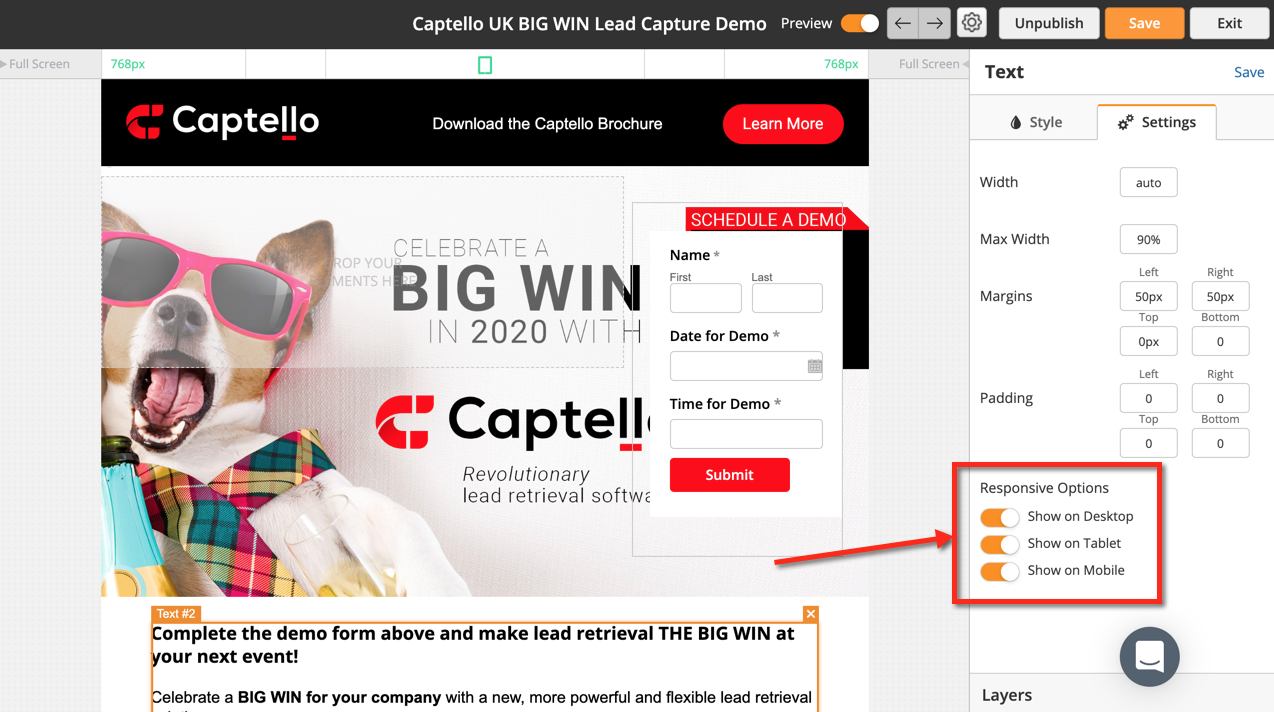
All landing page are mobile responsive to optimize display on desktop, tablet, and mobile devices. Every element (Containers, Images, etc.) has Responsive Options. You can choose to show the element on desktops, tablets, and/or mobile devices on an element by element basis. To change the responsive options click on the element then click the Settings tab and look for the Responsive Options section.
Restricting Max Width
To limit the width of your page to a certain size, while keeping the page responsive for screen sizes smaller than your maximum width, use containers and the Max Width parameter. The two videos below show alternative ways to set your page max width:
- Option 1: Wrap all the blocks in one container:
| Widget Connector | ||
|---|---|---|
|
- Option 2: Set a maximum width for each block. Wrap some blocks in a single container, if they have a common background:
| Widget Connector | ||
|---|---|---|
|
Multi-Variant Testing
The landing page builder supports multiple page variants, not just A/B tests. A, B, C, D, and so on...variations can be created. To create a variant do the following:
...