| Table of Contents |
|---|
Overview
...
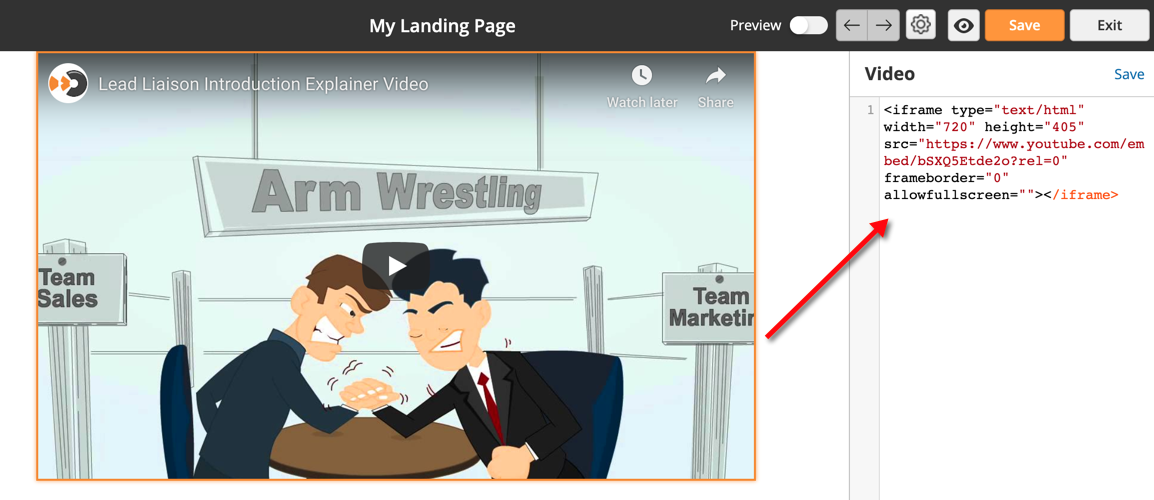
Drag and drop the video element into the canvas on the left. Change the code on the right for different embed options.
Image Point
The Image Point or Image hotspot content type allows you to place an overlay of hotspots on images and graphics. The user presses the hotspots to reveal an associated text.
Image hotspots can be useful for creating infographics fast and simple. Use any image and enrich it with points of interest and in-depth information about the details depicted. The user is activated by interacting with the image.
You can use your own custom text as well as a logo in the image point. There are various styling options available as well.
Image Point has the following types:
- Border
- Border Plus
- Plus
- Target
Here is how these various types of image points would look like:
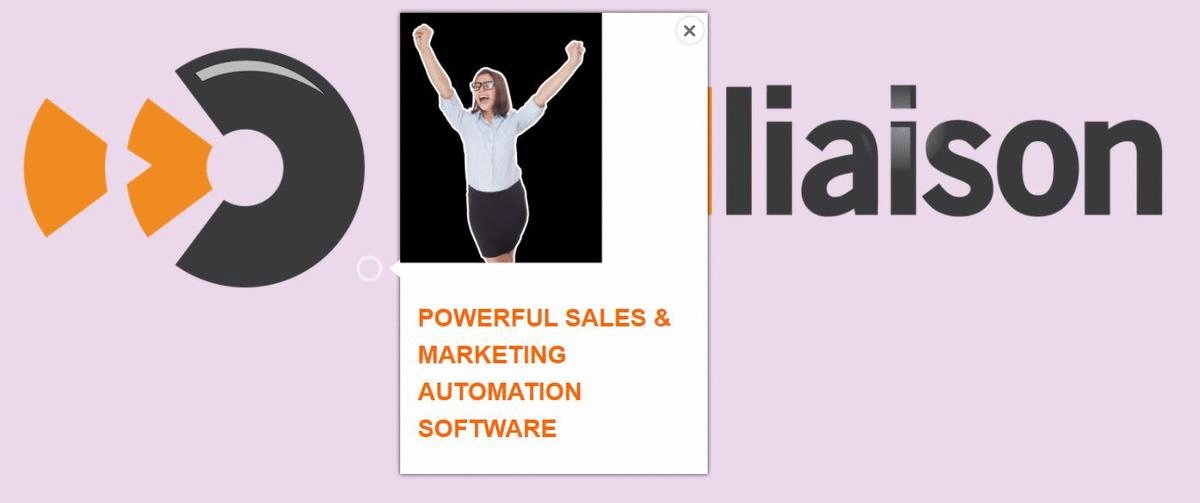
Here is a working example of an image point that can be clicked to expand the popup:
Columns
| Use columns to structure your landing page content within a container. Image/text combinations allow different layouts across your page. |
...
| Add simple forms, such as vertical or horizontal forms, or embed a custom built form that you have complete control over into your landing page. You can also add an Activation /wiki/spaces/LL/pages/326565889 directly into your Landing Page for virtual events. |
...