...
Using Custom Fonts in Lead Liaison Email
Adding Custom Fonts
3rd Party Fonts Such as Google Fonts
The instructions below relate to Google Fonts. Follow this guideline to build your custom font using Google Fonts and add it into your email campaign/template within Lead Liaison:
...
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
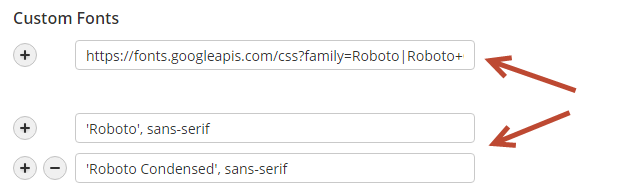
In the Custom Fonts section add the stylesheet link and font families as shown below. Use a new entry for each font family. In the case of 'Roboto', sans-serif, the sans-serif font if the fallback font that the email client will use if it does not support the web font.
Hosting a Font File
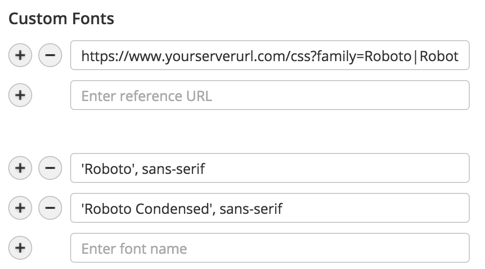
If your custom font file is hosted on your company's server then use your server's URL in the "Enter reference URL" field.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.
Uploading a Font File
You can upload your font file to Lead Liaison via the Media Manager and use the link to the file in the "Enter reference URL" field in the Custom Fonts section.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.
Applying Custom Fonts
Once your custom font reference URL and font name have been added into the page design section of your email, you can use the custom font in the following areas of the email designer:
- Page design
- Each block, under the Style tab
- Button styling
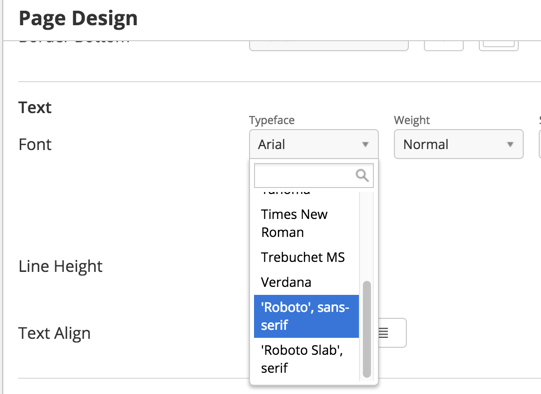
For example, in the Page design under the Body section, your custom fonts will be available from the Font > Typeface dropdown as shown below.