...
- Go to the landing page designer
- Click "File", which is in the grey menu on top
- Select "Save As Draft.." from the drop down
Adding a Layout Template
You can add a Layout Template to your landing page to add a header, footer, or other consistant syling and branding. To add a layout template,
- Click "File"
- Select "Save" if this is your first time saving
OR - Select "Save As" or "Save As Draft" if you have previously saved
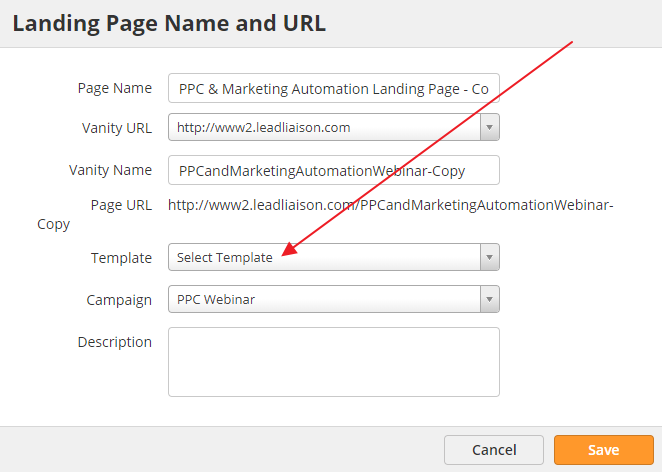
- Select the appropriate Layout Template in the Template drop-down menu
The content from the Visual Builder will appear where the %%content%% tag is located on your Layout Template. Content styling, such as text and headers, will still be controlled by the styles you used when creating the Landing Page.
| Info |
|---|
Styles from the Layout Template will override styling in the Landing Page. Make sure to use unique CSS IDs and classes for your Layout Template content or it may cause odd CSS behavior in the Landing Page. As a best practice, always preview your Landing Pages in multiple browsers before publishing. |
Publishing a Landing Page
To publish your landing page first save it and then publish it by doing the following:
...