You can use Lead Liaison's visual form builder to create new forms for your website. By using hosted forms, you can map custom form fields to any standard or custom prospect field. Add these forms to your website through a snippet of HTML, or host them on a Lead Liaison landing page.
Lead Liaison's visual form designer makes it simple for anyone to create a new form. To build a new form, navigate to Content > Web Forms and click the green New button. After filling out the form info and selecting "New form not on my website," the system will redirect you to the form builder.
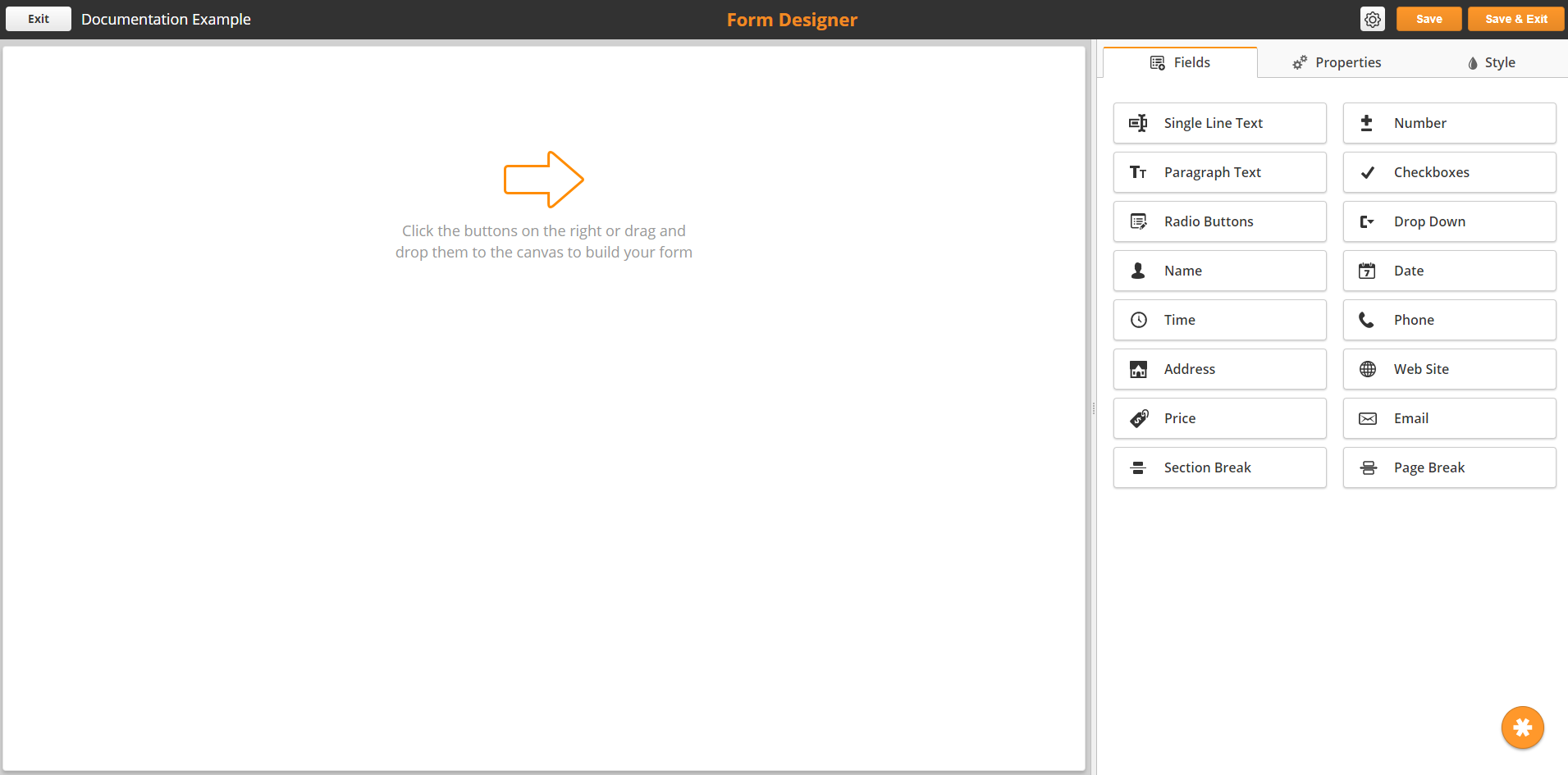
Choose a 1 column, 2 column, or 3 column layout for your new form.

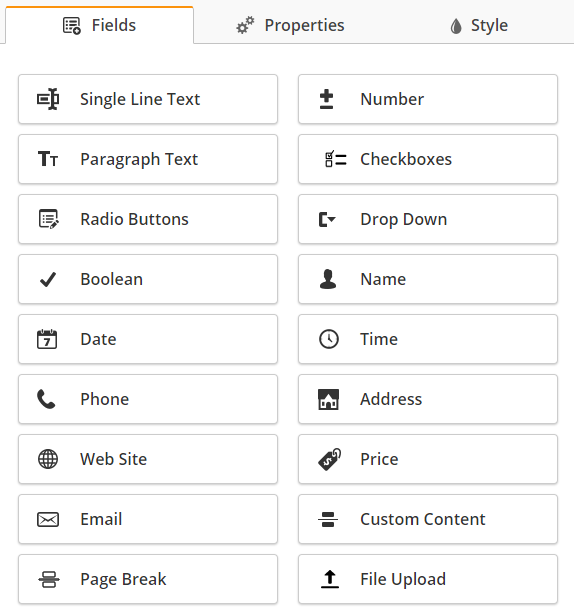
The menu on the right side of the form designer includes the form fields, form properties, and form style. To add a new field to the form, either click the field or drag it from the right side to the left. Once you have placed your fields, you can rearrange fields by clicking and dragging.
Our form builder is unique in that you edit the form's HTML in real time. Because of this, you have more control than most form builders. However, if you have a plugin that can also edit HTML in real time, it might add code to the form builder. If you notice a form not resizing properly or a non-responsive field, please deactivate your plugins and try again. If this does not fix your issue, contact support@leadliaison.com. |
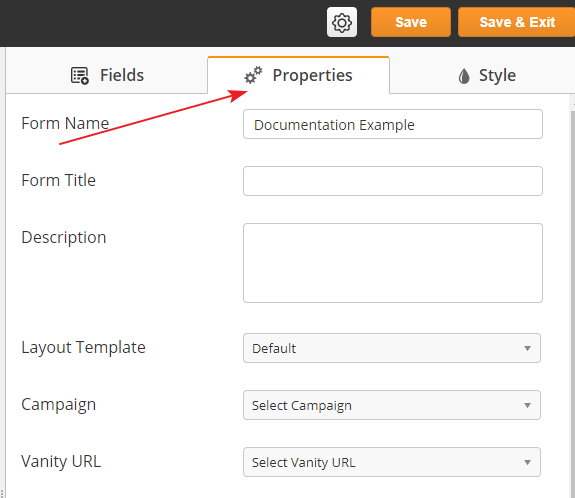
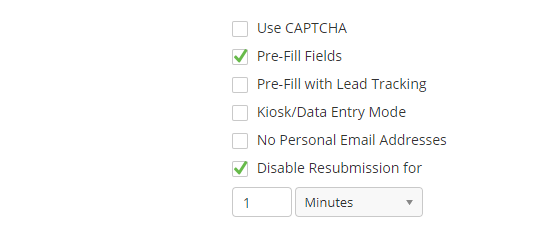
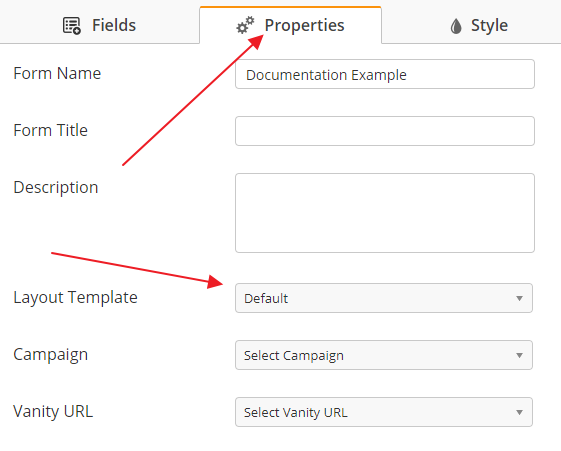
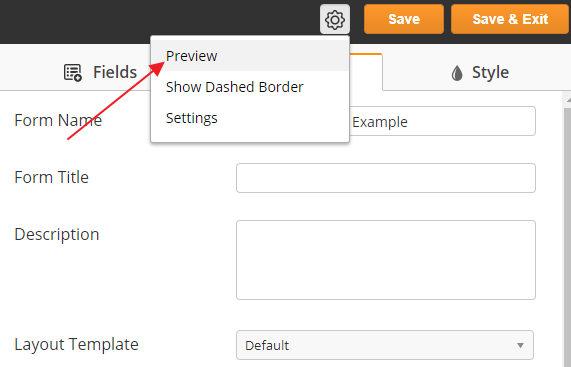
To access the form properties, click the Properties tab. Make sure you don't have a field selected on the left side of the builder.






Use the style tab to change the style of different form attributes, such as the fields, labels, and the button. If you have added a Layout Template to the form properties, the system will use the styles from the Layout Template instead.
You can add a custom font in the style tab. Simply enter the URL and name of the font you would like to use.

Click the (+) buttons to add more custom fonts.
To add a field to your form, click on the field element on the right menu or drag it to the left side of the form designer.

While some form fields have default mapping (such as Name being mapped to the First Name/Last Name prospect fields), they can all be mapped to fields of the same type (text to text, number to number etc.).
Each field has its own properties. Once you have placed a field, click on it to edit its properties. Depending on the field type, you will see different options. Below is a list of standard properties followed by field-specific properties
Load from URL Param– set the name of a parameter for the form to scan for; if the form detects the parameter in the URL, it will auto-fill the field with the value
You can also add a query string parameter to the form's URL. For example, if the field is set to scan for the parameter "text1," and the url is "https://t1.llanalytics.com/view-form.php?ll_custID=XXXXX&id=XXXX&text1=hello," the field would insert "hello" when the form's iframe loads in. |
Load from URL Index– the field will auto-fill using the index level selected here; index levels are as follows: domain.com/index1/index2/index3
You can use both Load from URL Param and Load for URL Index at the same time. First the form will scan for the parameter, and if no parameter is found it will load the field with the value in the index level. |
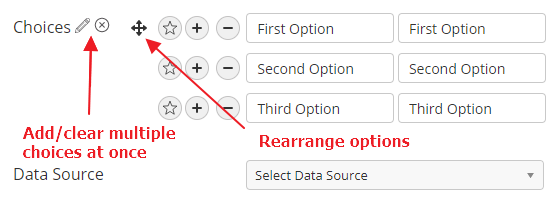
Choices
Used in Checkboxes, Radio Buttons, and Drop-Down Menus.

The box on the left is the field label, and the box on the right is the field description. Use the (+) and (-) buttons to add and remove options. Use the star icon to set a default choice.
You can add multiple choices at once by clicking on the pencil to the right of "Choices." Clear all choices by clicking on the x. Move choices around by clicking and dragging on the space to the left of the choice.
Use the Data Source drop-down menu to import values from an existing drop-down field such as Industry or Original Lead Source.
Randomize
Randomize the order of Radio Button options.
Field Items Direction
Set Checkbox and Radio Button options to appear vertically or horizontally.
Currency Format
Set the currency type for the Price field.
Phone Format
Choose between US format or international. International format will remove parenthesis and dashes.
Field Hints
Display hints for address fields.
Default Country
Set the default country for address fields.
If you've added the File Upload element, users can send files along with their submission. While you can only upload one file per element, you can have up to three File Upload elements on the form. If you require more than 3 files per submission, contact your Lead Liaison representative.
Lead Liaison supports the following file types:
You can download the user's documents from the Submissions screen or from the Web Form Alert.
If you are using the File Upload element, you can only embed via iFrame. The form will not work properly if you embed via Javascript. |
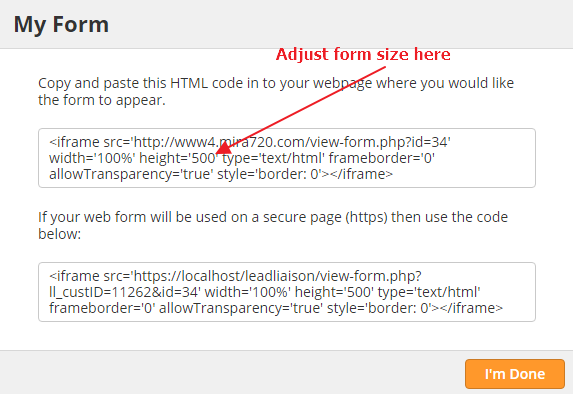
After creating the form Lead Liaison produces HTML code which can be copied and pasted into your website.
To obtain the HTML code for any form do the following:
Provide this HTML code to your web master or place it directly onto the page in the <div> tag the form should go. If you see scroll bars on the form, adjust its width or height within the iframe. |

When you insert your form embed code into an HTTP Secure page (HTTPS) on your website you may get a security error. Lead Liaison provides web form embed code that uses your vanity domain (CNAME), which is not HTTP Secure by default.
Since Lead Liaison only has a security certificate for leadliaison.com all you need to do to make your web form HTTP Secure is replace your original embed code with the HTTP Secure embed code.
Access your HTTP Secure embed code by doing the following:
Although your embed code might look different, here's an example:
Original Lead Liaison iframe Code:
<iframe src='http://www2.athena-tech.com/view-form.php?id=45528' width='100%' height='500' type='text/html' frameborder='0' allowTransparency='true' style='border: 0'></iframe> |
Updated HTTP Secure iframe Code:
<iframe src='https://t1.llanalytics.com/view-form.php?ll_custID=112489&id=45528' width='100%' height='500' type='text/html' frameborder='0' allowTransparency='true' style='border: 0'></iframe> |
A single website URL can only have 1 JavaScript embedded form. Trying to add more will cause the other's on the page to break, most commonly so they no longer submit information. If you require more than 1 form on a single webpage, you can use JavaScript for one, then iframe for the rest to work around this limit. |
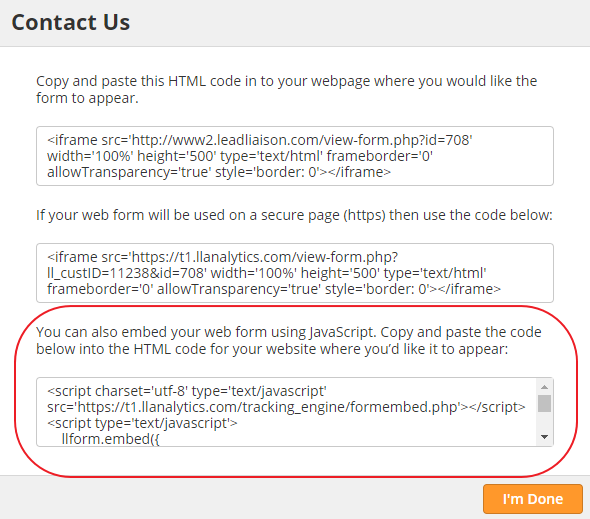
If you don't prefer to you use iFrames when embedding content, you can also embed Lead Liaison forms via JavaScript. JavaScript forms will responsively fit into the location you have placed them; no need to adjust he height of the form to eliminate scroll bars. The form can also use the styling of the page for more precise control over the form's appearance.
To obtain the JavaScript code for any form do the following:

Because the form can inherit the page's styles, you might see some unexpected rendering behaviors. Typically this is caused by your page enforcing general styling. Adjusting your styles can correct this issue. If you continue to have issues, contact support@leadliaison.com and include a link to both the form and the page the form is embedded on. |
The JavaScript embed option does not work if the form has an upload element or has a page break element. Such forms can only be embedded using the iFrame option. |
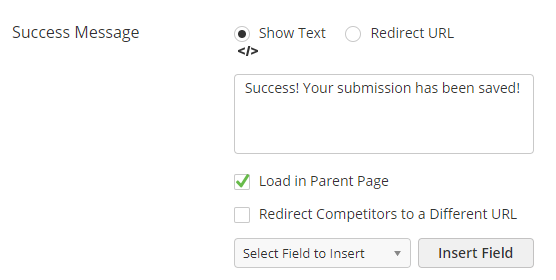
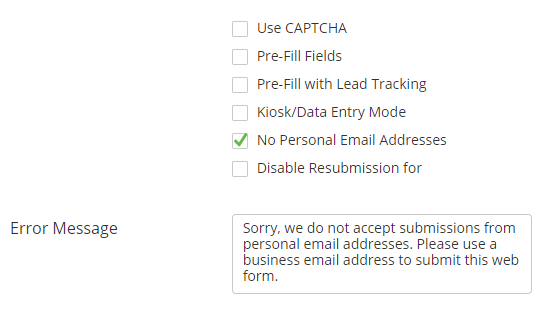
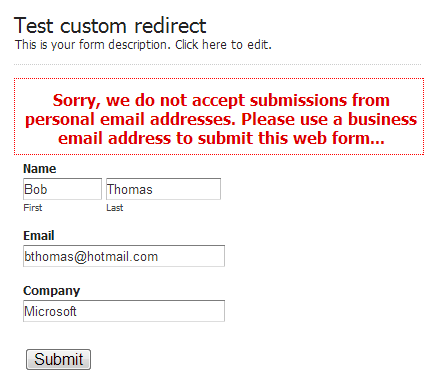
Web form submissions from personal email addresses may be blocked and submissions from competitors may be redirected. Setting this capability up is described in more detail below.
Lead Liaison provides a flexible way to block web form submissions from personal email domains. This feature is customizable at the web form level. In other words, it's not a global feature and can be enabled/disabled for each web form. To block form submissions from personal domains do the following:


When a visitor submits a form from a Personal Email Address and this feature is turned on the Submission count will not increase and the visitor's information will not be collected. |
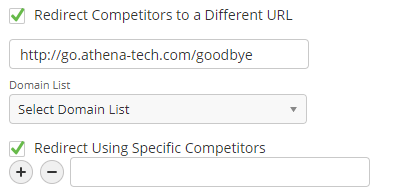
Lead Liaison provides a flexible way to block web form submissions from competitors. This feature is customizable at the web form level. In other words, it's not a global feature and can be enabled/disabled for each web form. The list of competitors may also be modified globally as well as on the web form-level. To redirect form submissions from competitors do the following:

By selecting a Domain List Lead Liaison will redirect competitors in your Domain List. It's also possible to use only a custom list of Competitors and skip the Domain List. To do this remove the Domain List value and check the "Redirect Using Specific Competitors". Additionally, both the Domain List and custom list can be combined by selecting both checkboxes. |
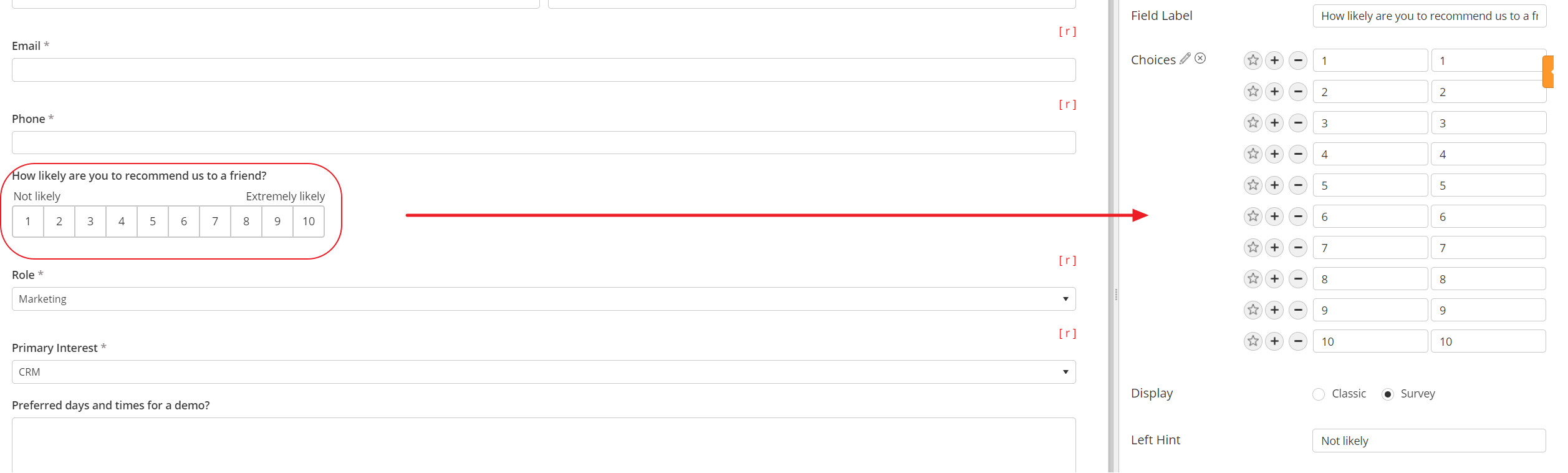
You can create a survey using Likert scales. Likert scales are commonly used in questionnaires for respondents to give a rating. For example, you might ask an existing client how likely they are to recommend your company. A Liker scale would allow the Prospect to rate their likelihood.
To add a Likert scale and create a survey,

In the example below, we have a scale for how likely a user is to recommend us to a friend. They can rate their response from 1-10 from "Not very likely" to "Extremely likely."

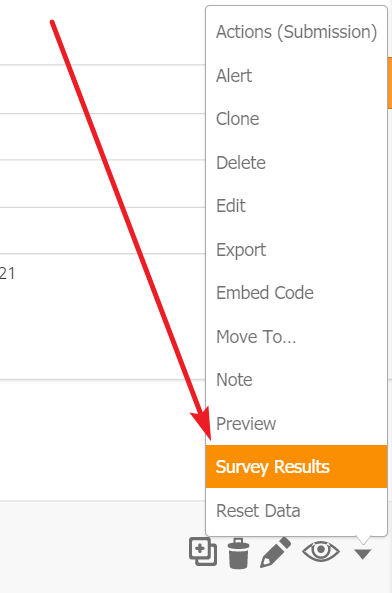
To view survey responses, select the Survey Results option in the Action Menu.

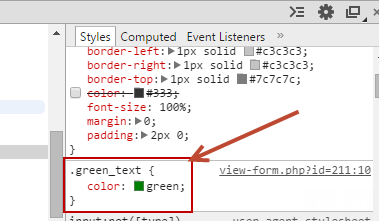
In the example below we use a css class name of "green_text" to be applied to the form field:

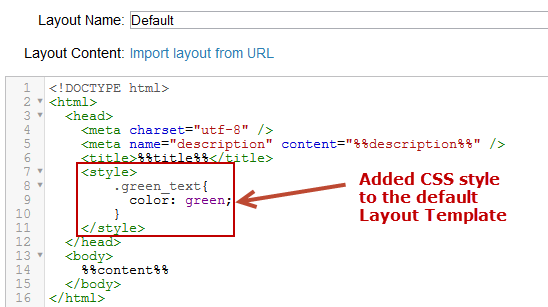
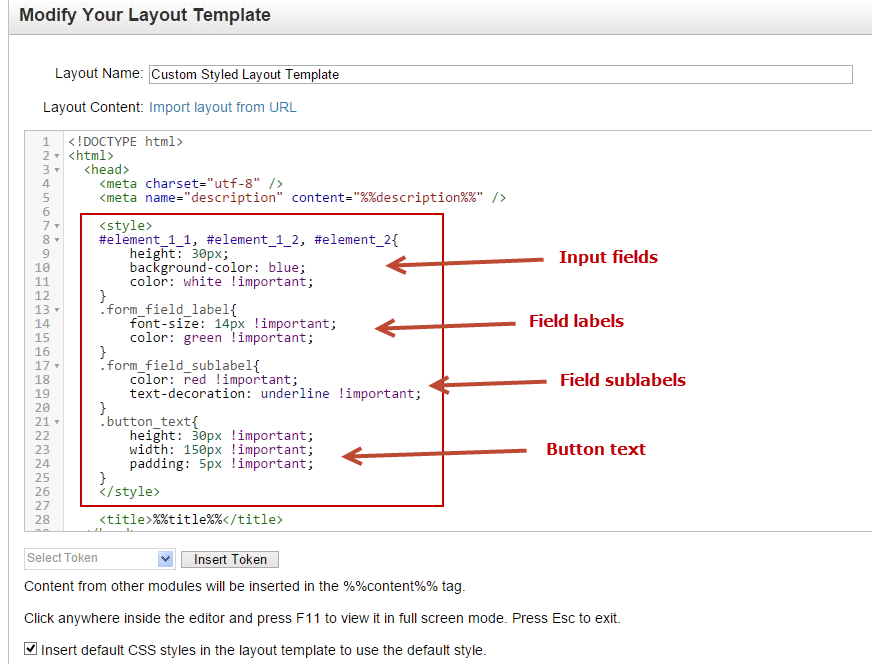
We then added the green_text CSS Class to the Default Layout Template:

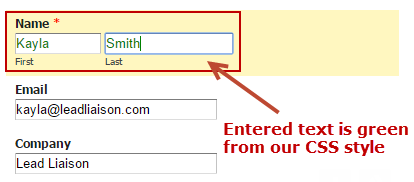
See the results:

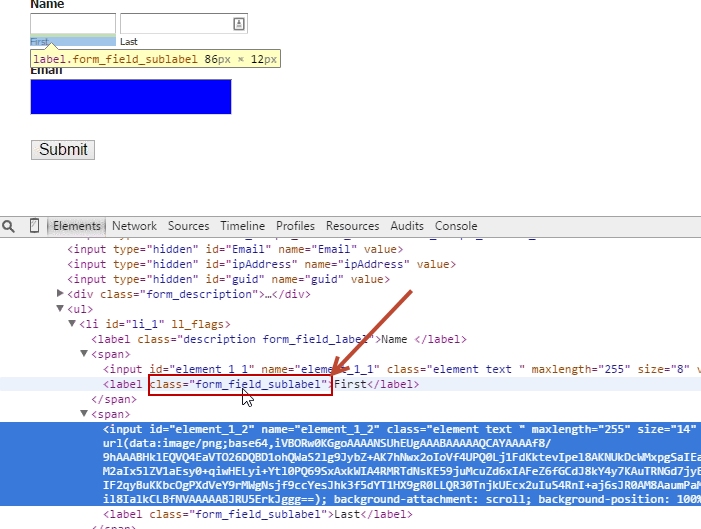
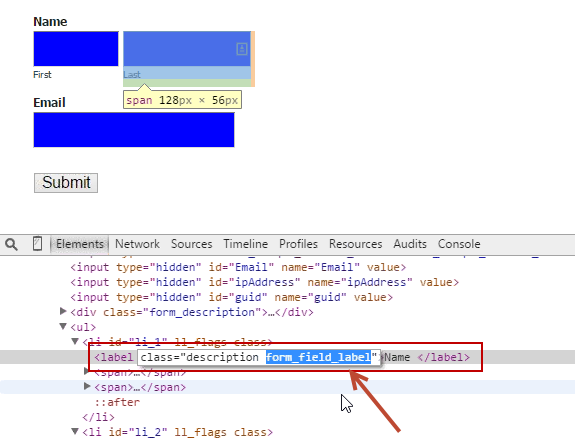
We inspect the code in our browser to confirm our CSS style was added to the field:

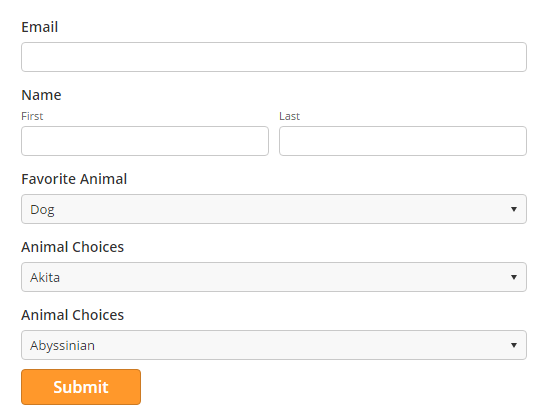
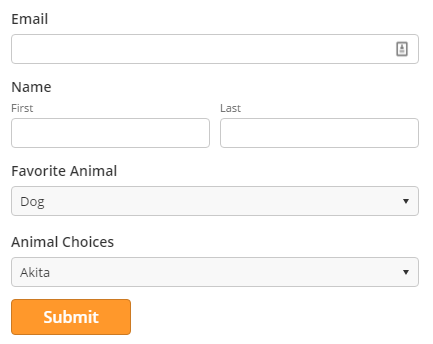
You can add conditions to whether a field appears or not by using the Visible field property. In the example below, we build a form for the user to choose their favorite animal, between a cat or a dog.

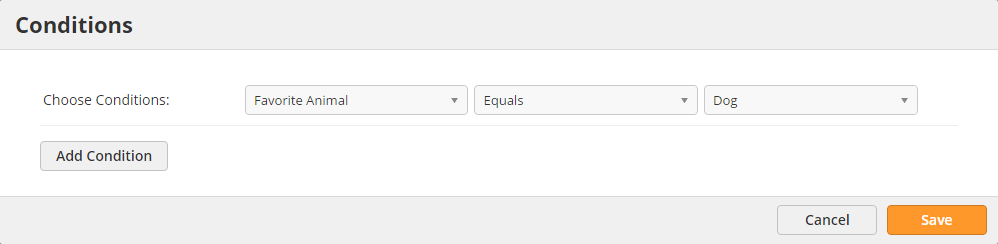
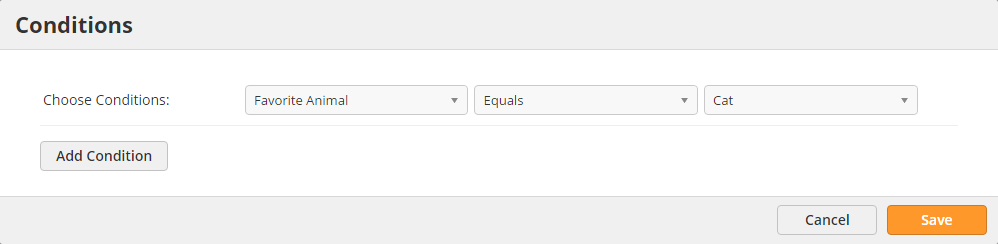
For the two Animal Choices fields, we load one with types of dogs and the other with types of cats. Click the Set Rule option to load the Conditions selector. Tell the system to show the dog types only when the Favorite Animal field, which controls the two fields below it, equals Dog. Do the same when it equals Cat, as shown below.



In the live form the bottom field is controlled by the Animal Choices field and becomes a dynamic form field.

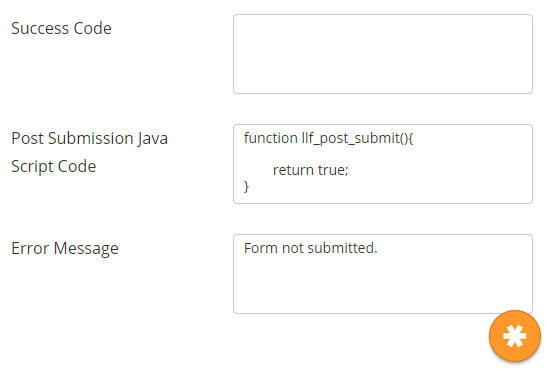
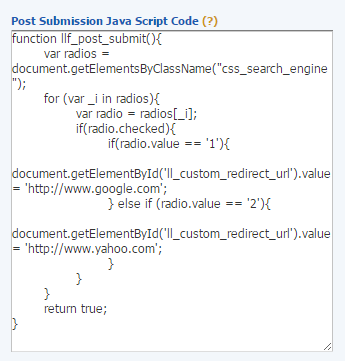
You can insert your own java script code to call when a user submits a form. Use the Post Submission Java Script Code form property.
In the example below, we inserted a Radio Button field into the form (Google, Yahoo, Other).

The Post Submission Java Script Code below will redirect the submitted form to different websites depending on the selected values in the Multiple Choice field.

Similarly, to redirect the user to the same page where the form is, add this JavaScript code to the Post Submission Java Script Code box. Note, this will show the contents of your page and no thank you message will be shown.
function llf_post_submit(){
document.getElementById ('ll_custom_redirect_url').value = parent.document.location
return true;
} |
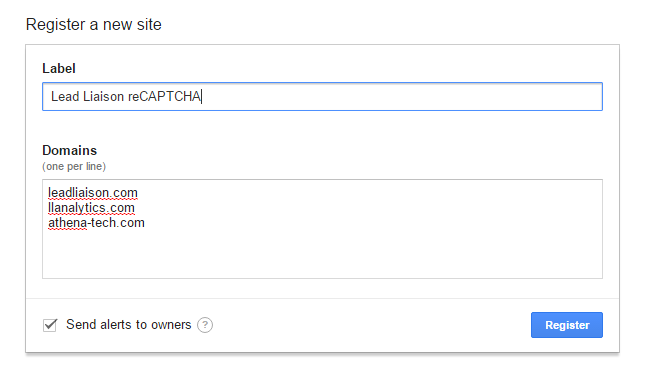
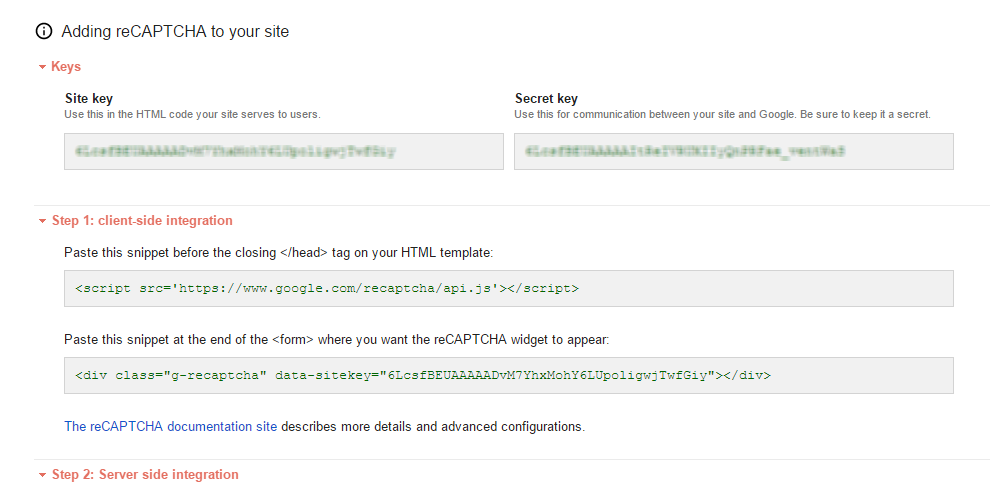
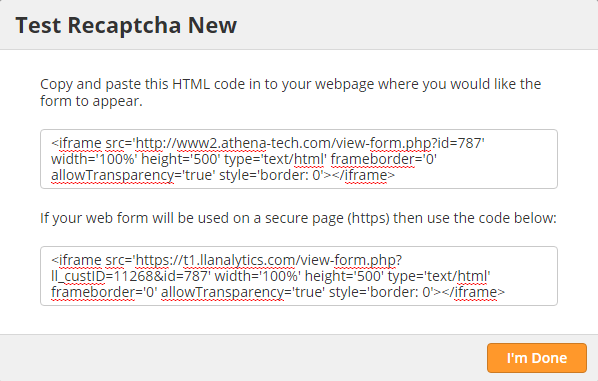
To reduce spam, Lead Liaison supports Google's reCAPTCHA for hosted and embedded forms. To use Google's reCaptcha with your form do the following:





Any experienced HTML or Web Developer can easily style your web form using CSS. To style your form first create a Layout Template. The Layout Template can be assigned to individual forms or all forms. When the Layout Template is updated your forms will automatically be updated. Layout Templates are designed to abstract styling and make it easier to manage changes. Styling can be applied on the field level (under the Field Properties section) or inside your Layout Template. Here's an example of how to stylize a web form:





#webform_main_container_div form li.highlighted {
background-color: transparent !important;
} |
#webform_main_container_div .buttons input {
} |
One thing you can do with the above mentioned template editing, is to add in the gtag.js script that is needed to add Google based tracking or events to your hosted page.
<script> </script> |
<script async src="https://www.googletagmanager.com/gtag/js?id=Tracking Code"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'Tracking Code',{cookie_flags: 'secure;samesite=none'});
</script> |