Many email clients do not support web fonts. Please make sure you understand which email clients do not render web fonts before using them. |
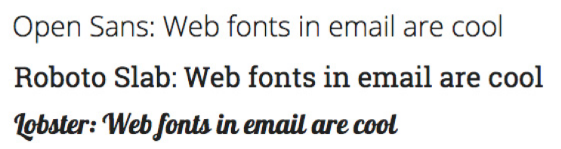
Typography is an important part of a company's brand. Custom web fonts are commonly used across websites and other digital marketing assets. Examples web fonts include simple fonts such as Open Sans, the distinctive Roboto Slab, or the stylized Lobster:

However, not all email clients support web fonts. It's important to understand this concept before building your email with custom fonts.
iOS Mail and Apple Mail provide excellent support for web fonts. Web fonts were also supported by the Android native email client but starting with the Lollipop Android releases, Google replaced the email client with the Gmail mobile app and does not support web fonts.
Specifically, these clients do not support web fonts:
The following email clients do support web fonts:
As long as the email client supports the use of <link> there’s a pretty good chance web fonts will show up just fine.
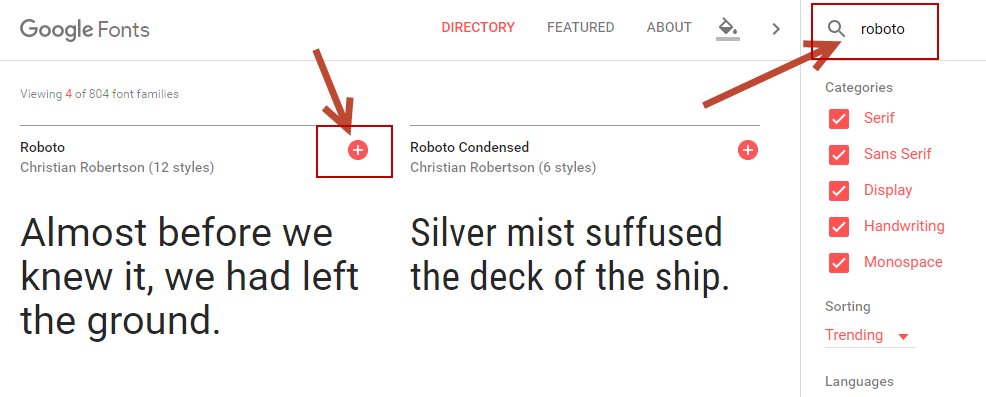
To use web fonts you can either host the file yourself or use a web font hosting service, like Google Fonts. Google Fonts has a slick interface to select your custom fonts and build the necessary stylesheet.
The instructions below relate to Google Fonts. Follow this guideline to build your custom font using Google Fonts and add it into your email campaign/template within Lead Liaison:

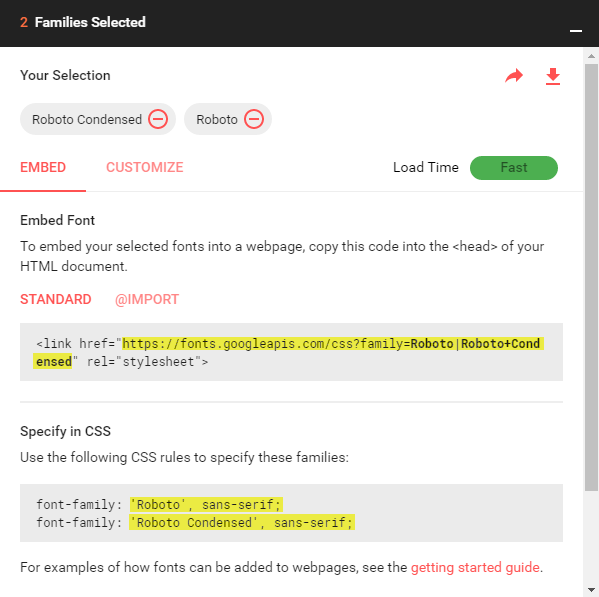
Your selection(s) will show up at the bottom of your screen, like this:

Click the selection bar.
Copy the highlighted values below into Lead Liaison's email builder.

In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
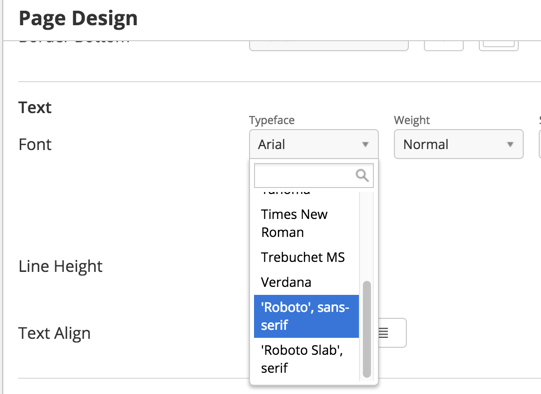
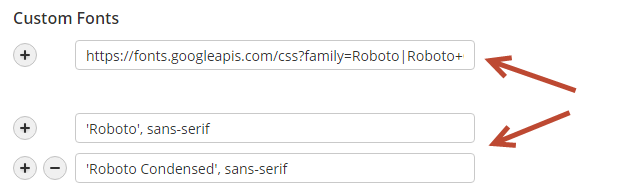
In the Custom Fonts section add the stylesheet link and font families as shown below. Use a new entry for each font family. In the case of 'Roboto', sans-serif, the sans-serif font if the fallback font that the email client will use if it does not support the web font.
Notice in the screenshot below how the semicolon is removed from the end of the fonts. |

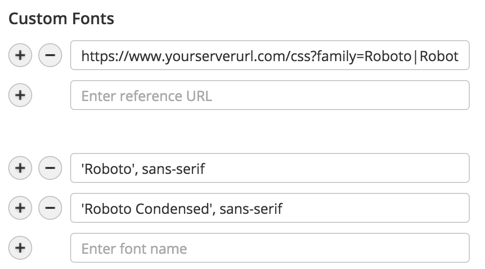
If your custom font file is hosted on your company's server then use your server's URL in the "Enter reference URL" field.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.

You can upload your font file to Lead Liaison via the Media Manager and use the link to the file in the "Enter reference URL" field in the Custom Fonts section.
In your email, click the Design tab.
Click Edit Page Design.
Expand the Page section.
In the Custom Fonts section enter the URL.
Once your custom font reference URL and font name have been added into the page design section of your email, you can use the custom font in the following areas of the email designer:
For example, in the Page design under the Body section, your custom fonts will be available from the Font > Typeface dropdown as shown below.