
This article is from www.pinpointe.com |
With the continuing growth of email, customers ask about embedding video in email. This led us to head off and investigate a few different questions:
There are a handful of possible ways to embed video with an email – here's a quick rundown of the possibilities:
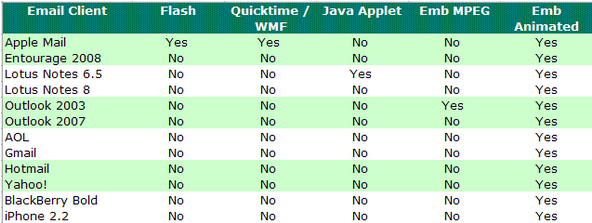
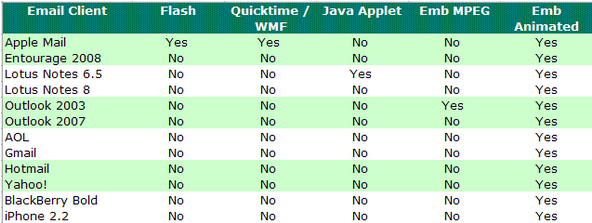
As you can see from the chart below – Apple is the only platform that supports Video in email reasonably well. Gmail also previews youtube video in email. Here is a summary of video support in various email clients:

Embedding video into emails is a hot topic, and there are recent developments that are leading to some limited support for direct playing embedded video in email. The problem is that video in email support isn't universal and unfortunately – probably won't be for some time. We tested video support in various email clients and the final verdict is that only Apple mail supports video in email reasonably well; Gmail supports a preview of youtube videos.
HTML5 is an open standard that's supported by most (but not all) email clients. This means we should be able to use an HTML5 <video> tag to deliver video in email without a 3rd party plug-in to almost all Web-based, mobile and desktop email client. HTML5 also allows us to designate a list of media that can be displayed, letting the email client choose the best-supported format when the email is opened. In that list, we can include references to fallback media.
Unfortunately, only Apple products support the HTML5 <video> tag and video media; all others either support images only, or don't support HTML5.
For now - here’s the best way to get video into your email campaign in a way that will be viewable by virtually any email client. Start by changing your mindset from ‘how to I embed Video in Email’ to ‘How do I incorporate Video in my Emails?’
The approach we'll take is to include a video for the clients (Apple) that support video email, and we'll include a fall-back image that will be displayed for all other email clients that don't play video emails.
First — create the fall-back image. This will be displayed in most of your email clients. Add a graphic image to our email that looks like a video to be played, and include a link to a hosted video. The video can be hosted on YouTube, your site, … wherever. Our example is on youtube. Vimeo is also a good option. Here's what to do:
Now – here's the actual HTML5 code to embed video in your email:
<video width="640" height="360" poster="http://www.yoursite.com/video-image.png" controls="controls">
<source src="http://www.yoursite.com/yourvideo.mp4" type="video/mp4" />
<a href="http://www.yoursite.com/"><img src=" http://www.yoursite.com/video-image.png
"width="640" height="360" /></a>
</video> |
In the above – we've created a backup image that will display in email clients that don't support video. For Apple clients – the actual video will play.
Video will play in the following email clients only:
All other clients will display the static fall-back image image — assuming that they are not blocking images.
References: