The modern landing page builder is a drag-and-drop WYSIWYG editor. You can use it to quickly build professional-looking landing pages hosted on Lead Liaison's server. These pages can integrate directly with Lead Liaison forms, personalize content using data merge fields, and even help with A/B testing through variants.
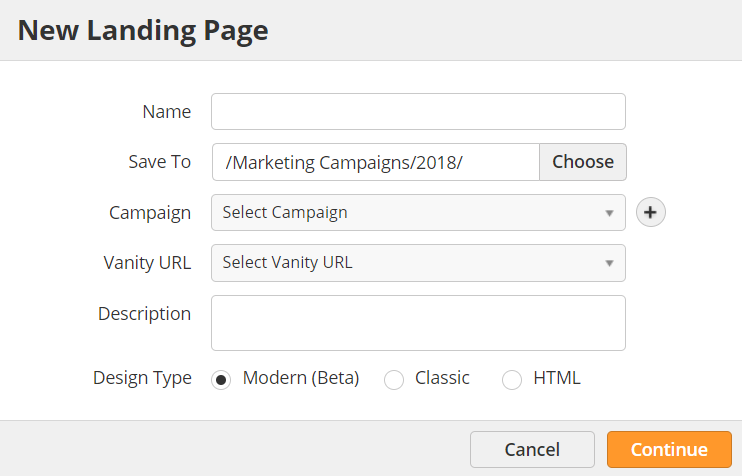
To get started with the modern landing page builder, navigate to Content > Pages from the main menu and click the New button. Select the Modern design type.

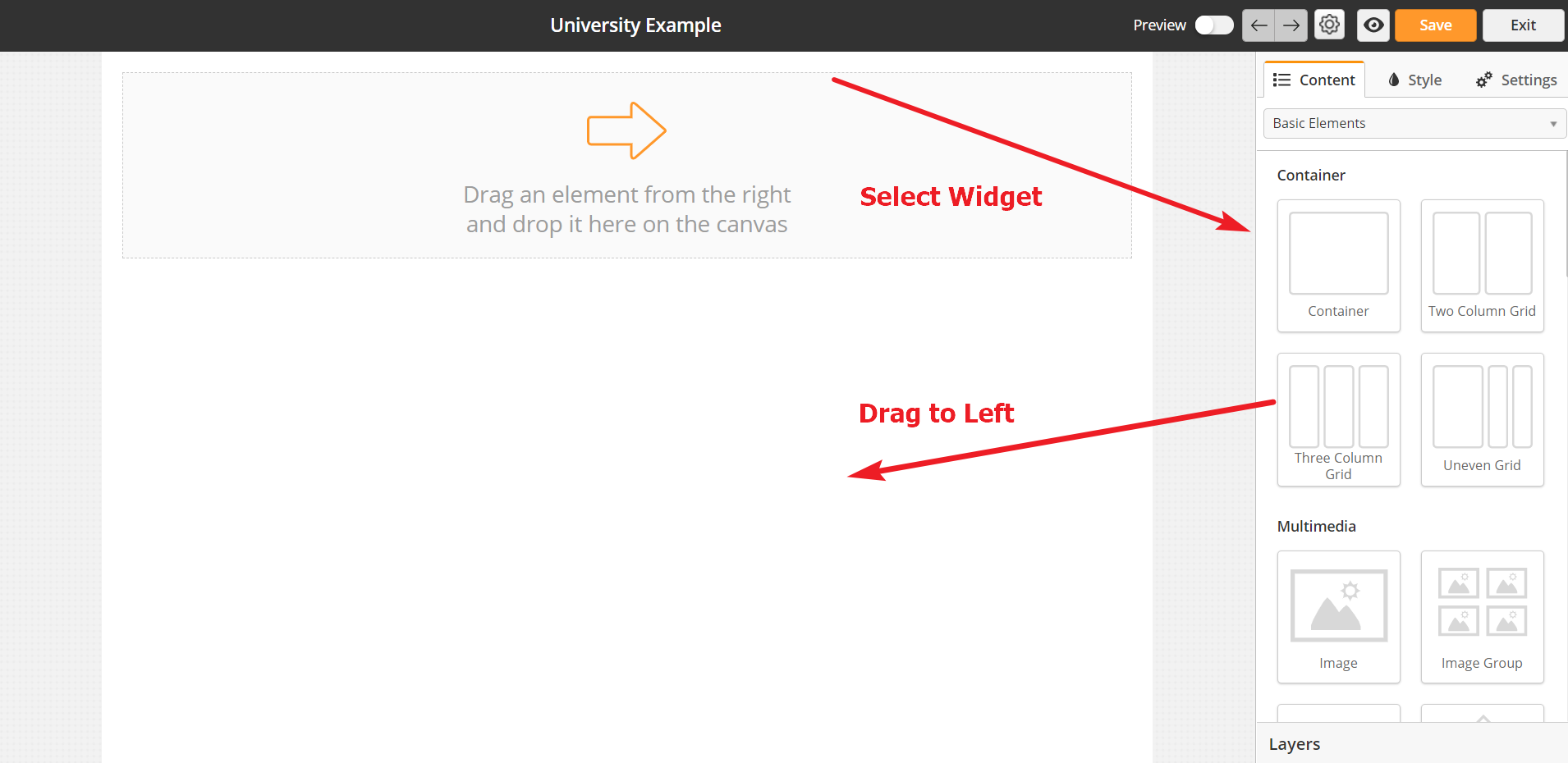
Drag widgets from the right to the preview on the left.

To undo and redo changes to your landing page, use the back and forward arrows at the top of the builder:

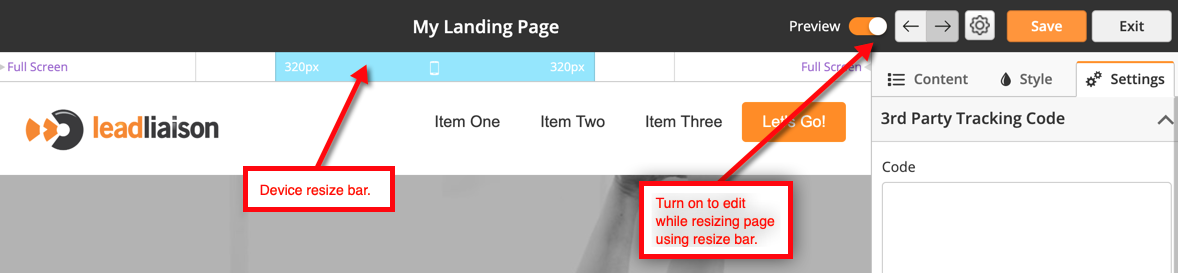
Use the preview mode by clicking the eye icon to see how your page will look on different devices (smart phones, tablets, desktops, and more). You can also edit your page in by toggling the Preview setting. Doing so adds the device resize bar to the top of the page as shown below:

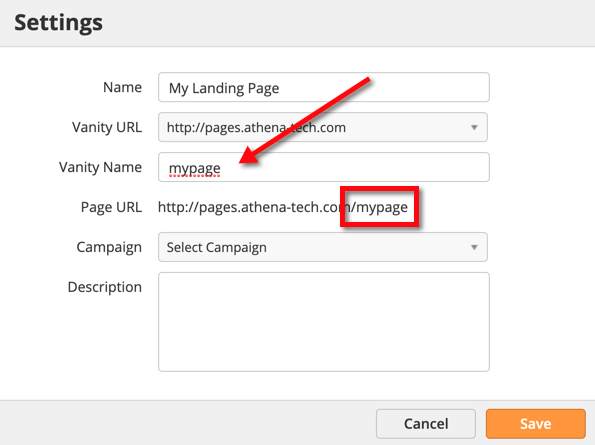
To publish a landing page do the following:



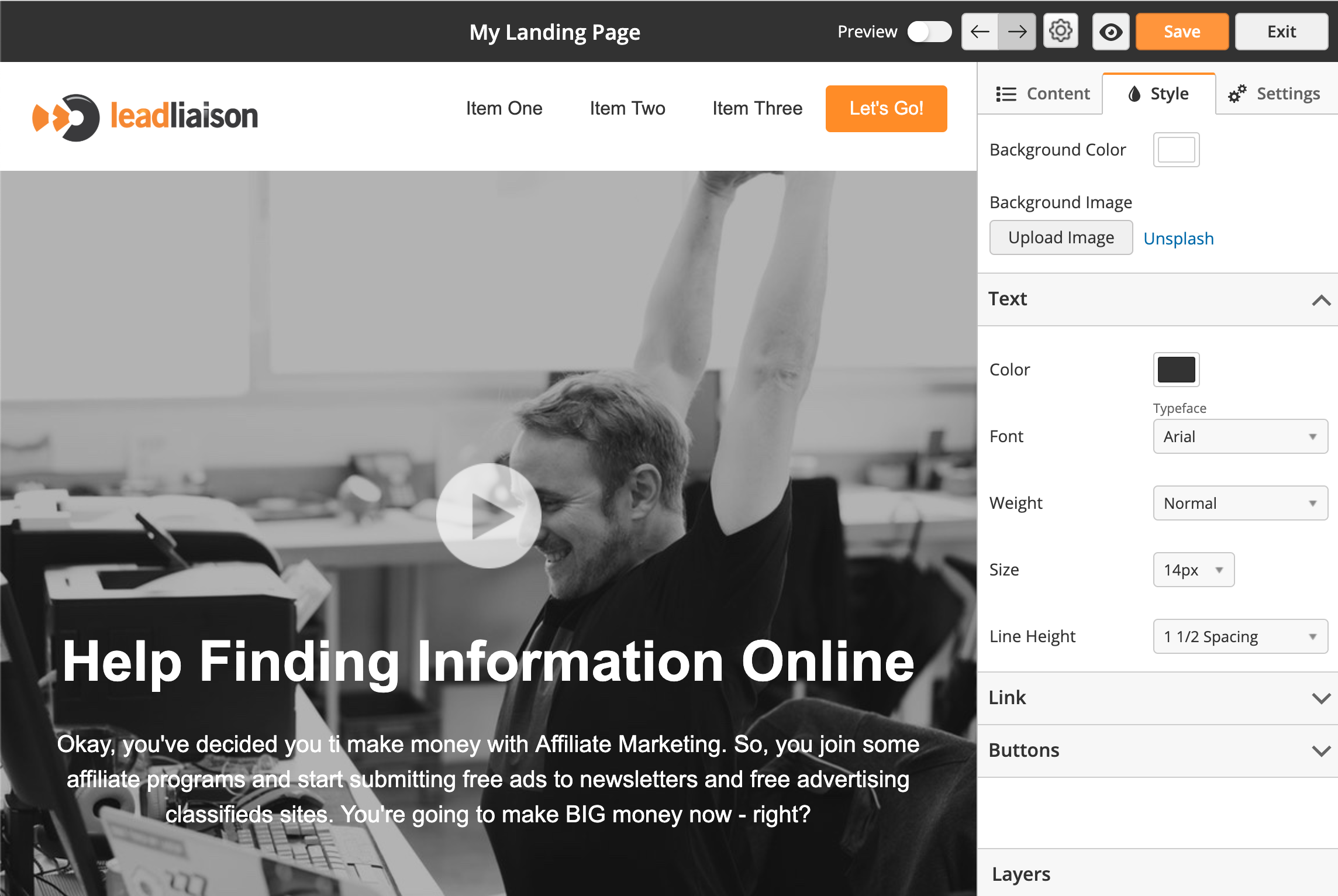
Background color, images, text, links, and buttons can be globally styled across your landing page by using the Style tab. Each widget, as described in the section below, also has its own styling options when clicking on the widget once added to the canvas on the left.

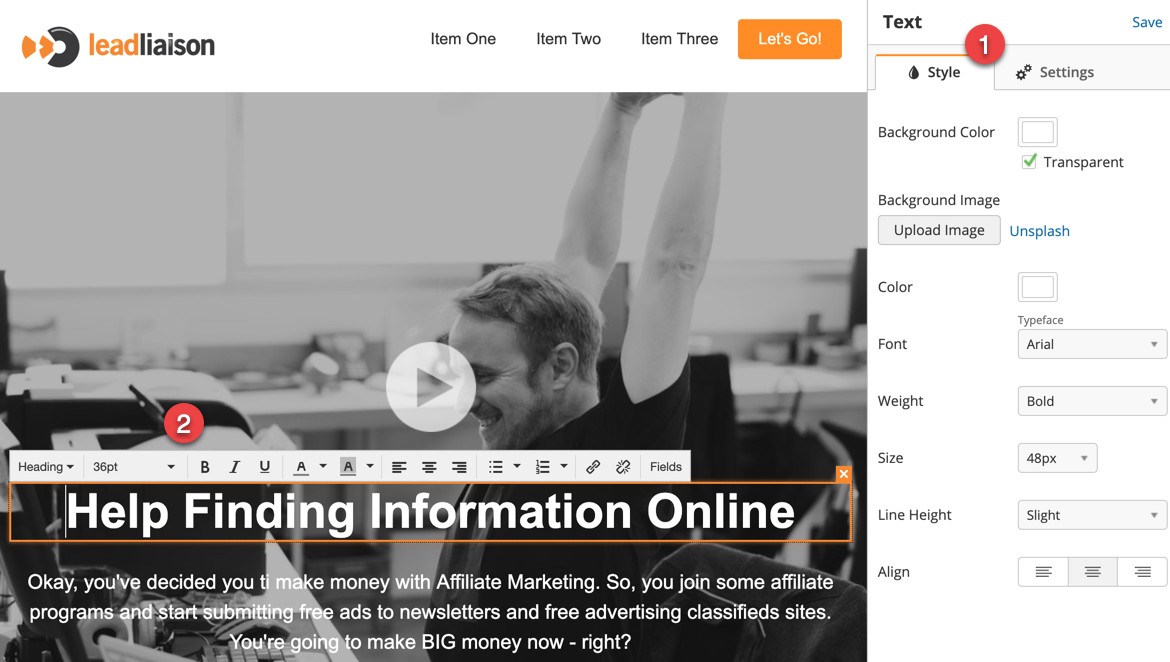
Click on an element to the left once it's added to the canvas. A configuration panel will open on the right-hand side (1). Double click any text inside the element to open a WYSIWYG editor (2) to individually change font size, color, and more as shown below.

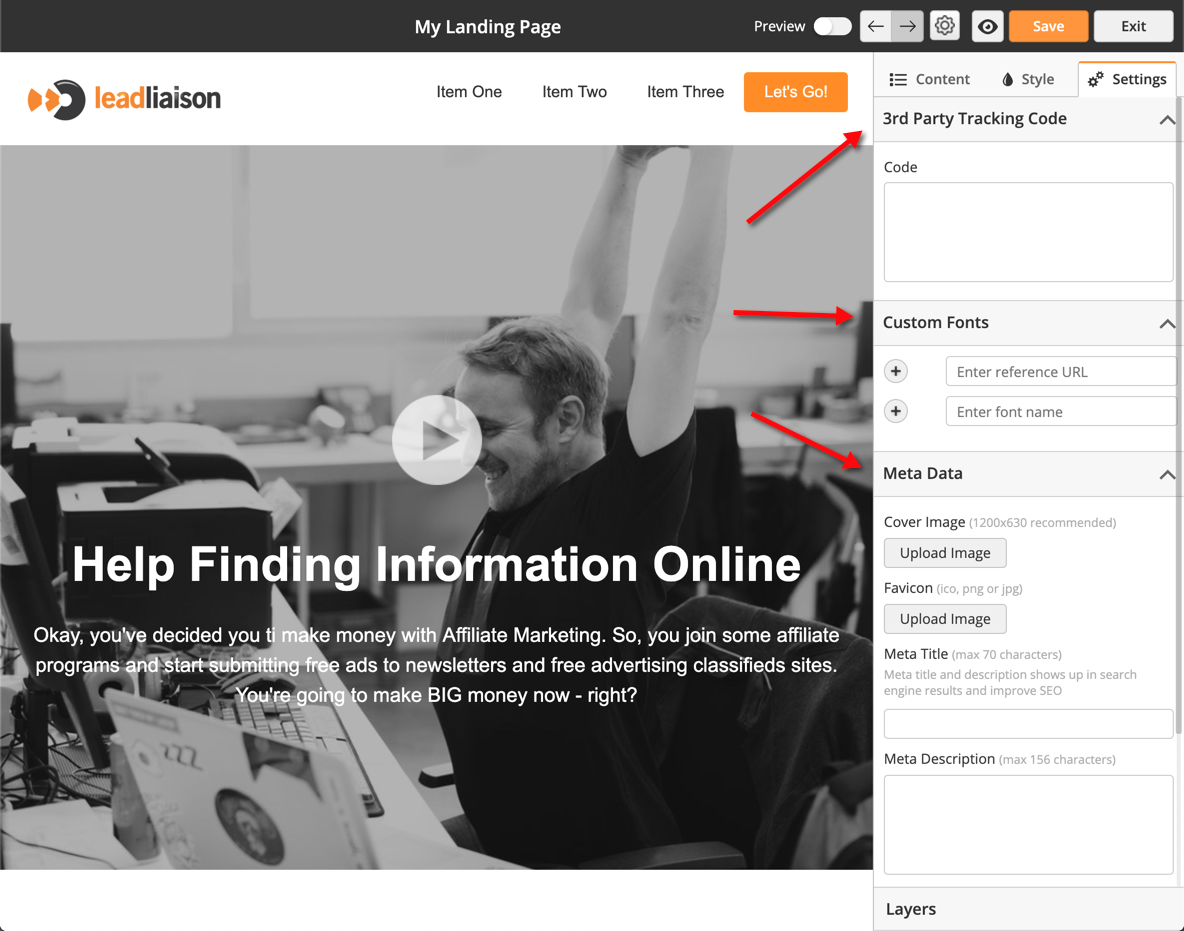
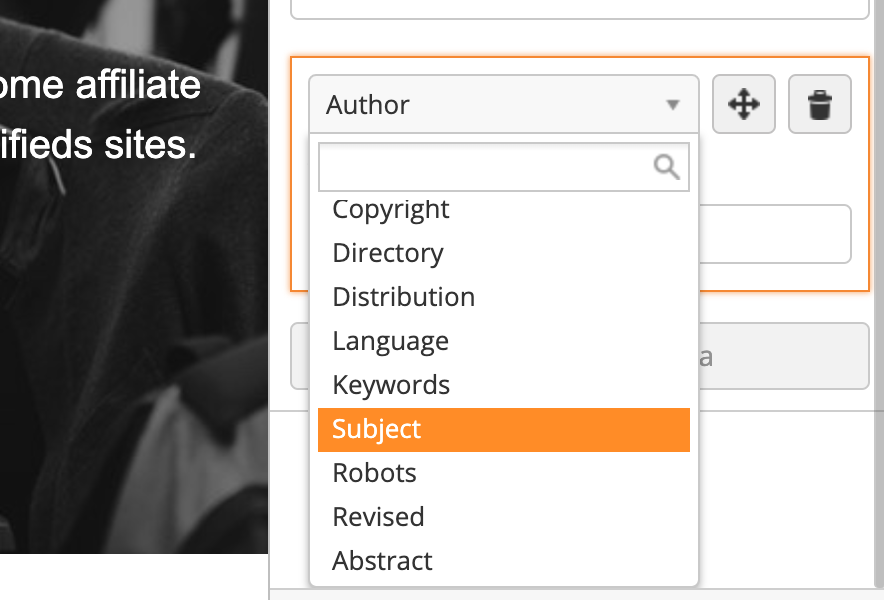
For SEO fanatics, the landing page builder includes a Meta Data section. In the Meta Data section, you can customize the cover image, favicon, meta title/description, and add more custom meta data.


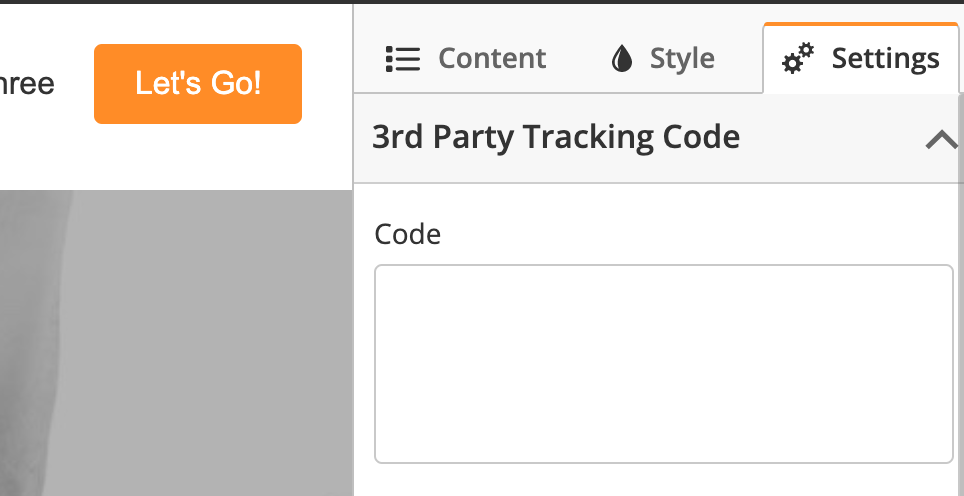
Inside the builder a code section exists to add tracking code such as Google Analytics. Note, landing pages are automatically tracked if using Lead Liaison's Lead Management Automation solution. There is no need to add your Lead Liaison tracking code into this section.

Use the drop-down menu at the top of the widgets to select a widget type. There are four types of widgets:
Use basic elements to customize your landing page. Basic elements are grouped together by function.
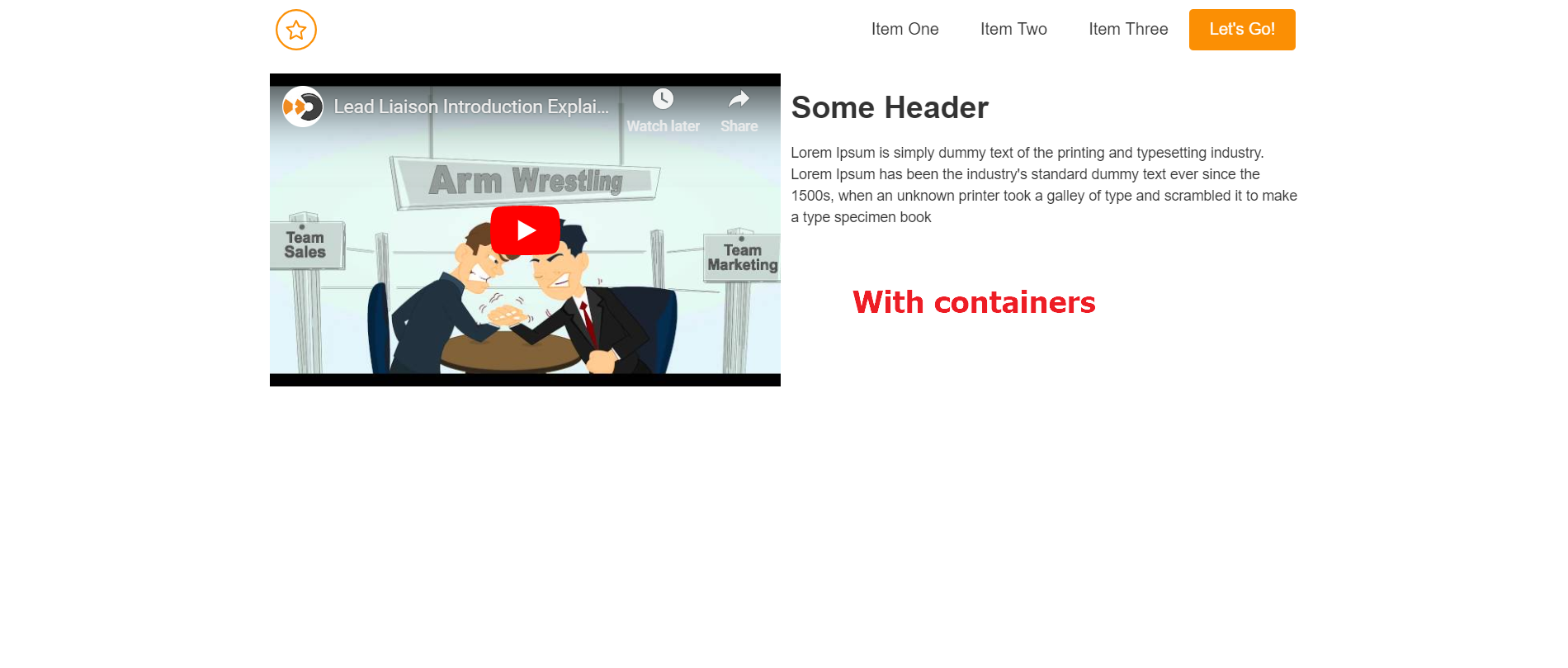
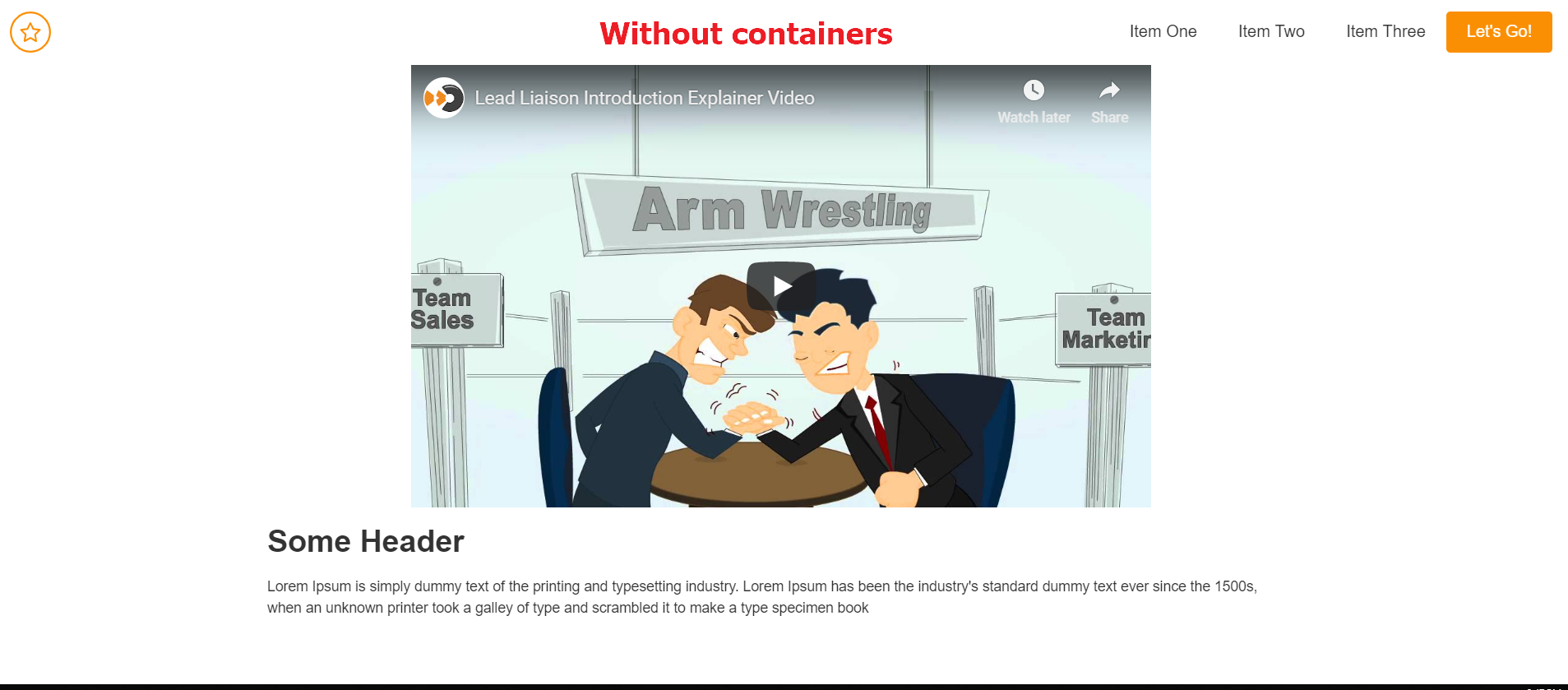
Containers size and position other elements. Landing pages in the design builder dynamically resize by default, and elements could move based on the user's screen resolution. Use containers to keep content in the same relative location regardless of the user's screen resolution. Below are two examples, one using a container and one not.


Notice that without containers, the header has spread the full width of the page, and the text and video aren't aligned.
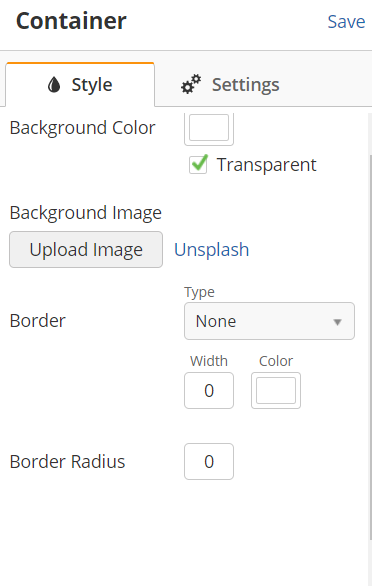
Once you've placed a container, click on it to edit its dimensions and other properties. In the Style menu, add a background color, a background image, or a border. Click the Unsplash button to choose a stock image from Unsplash.

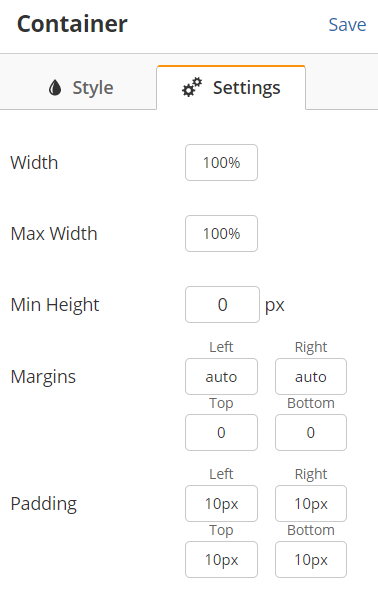
Click the Settings tab to adjust the container's dimensions, margins, and padding.

You are able to adjust both the default width of the container and the maximum width.
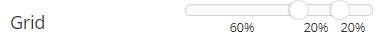
If you are placing a grid (multi-column) container, you will also be able to adjust column percentages. Use the sliders to adjust the relative width of each column.

When you are done editing the container, click the blue Save button in the top-right corner of the container options.
Use multimedia elements to add text, images, and video to your landing page.
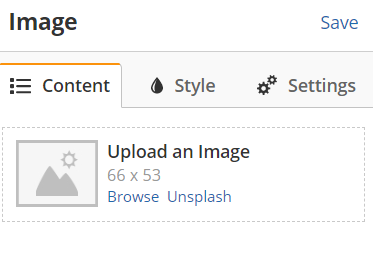
With images, click Browse to insert an image file from either computer or the media manager. Click Unsplash to search for a free image from Unsplash.

Once your image is inserted, you can make adjustments by clicking the image again.
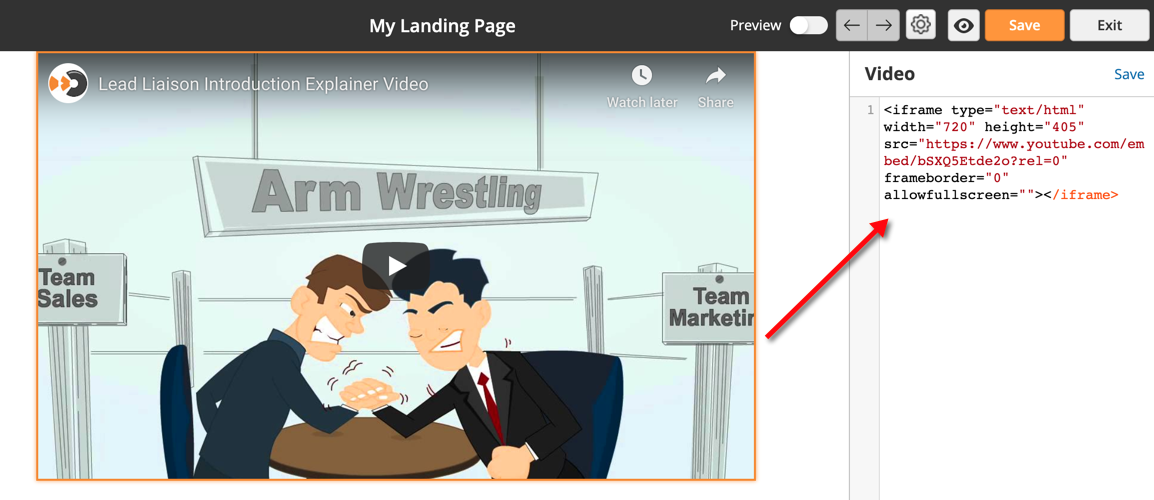
Drag and drop the video element into the canvas on the left. Change the code on the right for different embed options.

| Use columns to structure your landing page content within a container. Image/text combinations allow different layouts across your page. |
|
| Add calls-to-action within your page by adding customizable buttons, social share, and social follow widgets. |
|
| Add simple forms, such as vertical or horizontal forms, or embed a custom built form that you have complete control over into your landing page. You can also add an Activation directly into your Landing Page for virtual events. |
|
| Add dividers, calendars, or custom code into your page. |
|
If you already have a widget set up and would like to add another, you can clone the first widget instead of creating a new one from scratch. For example, you may want to duplicate a series of columns from the top of your page to the bottom. To clone a widget, select it and then click the Clone icon in the bottom-right corner.

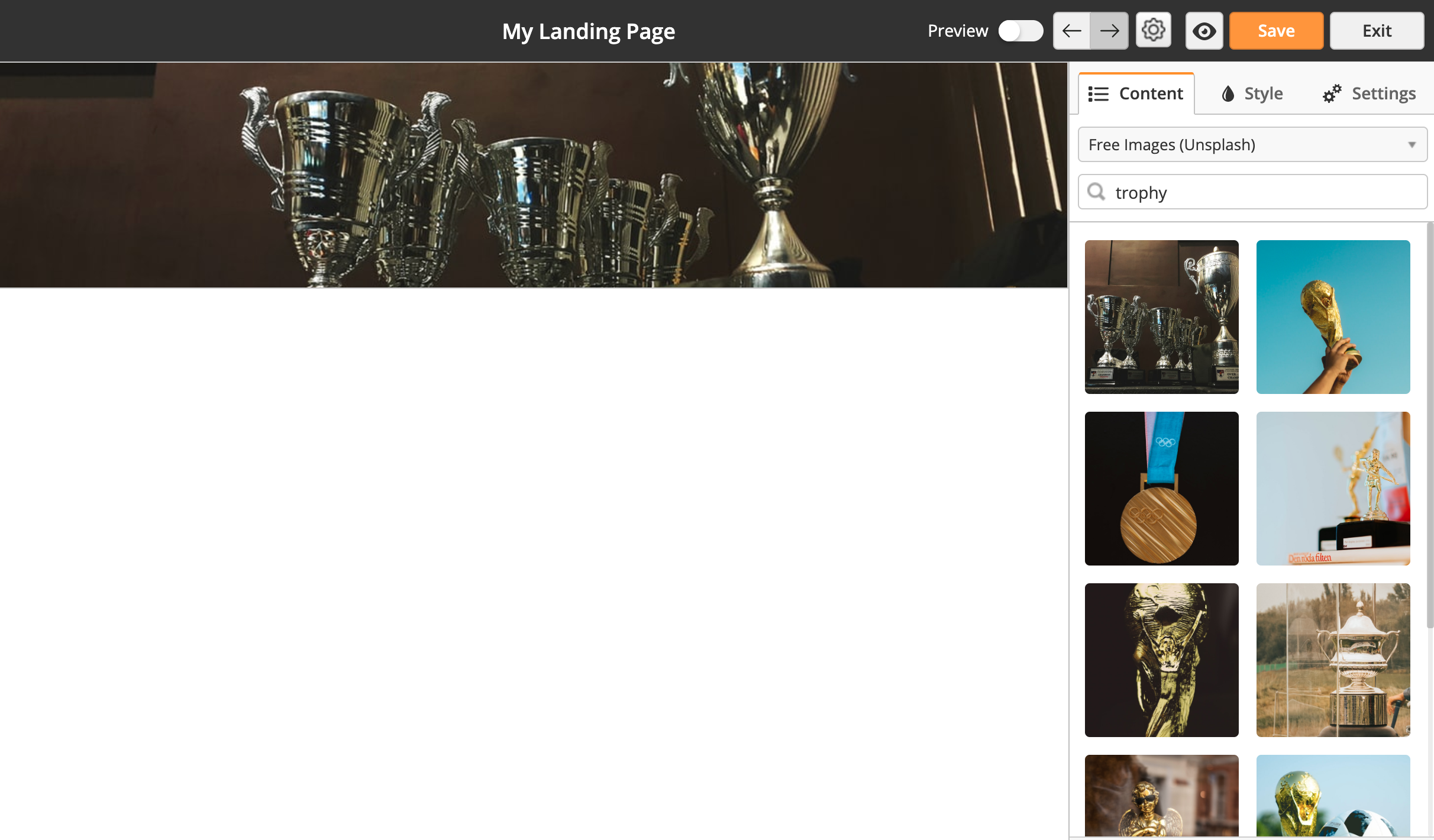
The landing page builder helps you add beautiful photos offered by Unsplash. These images are royalty-free, and offer a large library of choices. In the example below, we added a basic container to the page. Then, using images, we searched for "trophy" and dragged/dropped the image into the container.
Images can be used in backgrounds, within basic element containers, within multimedia widgets, and more.

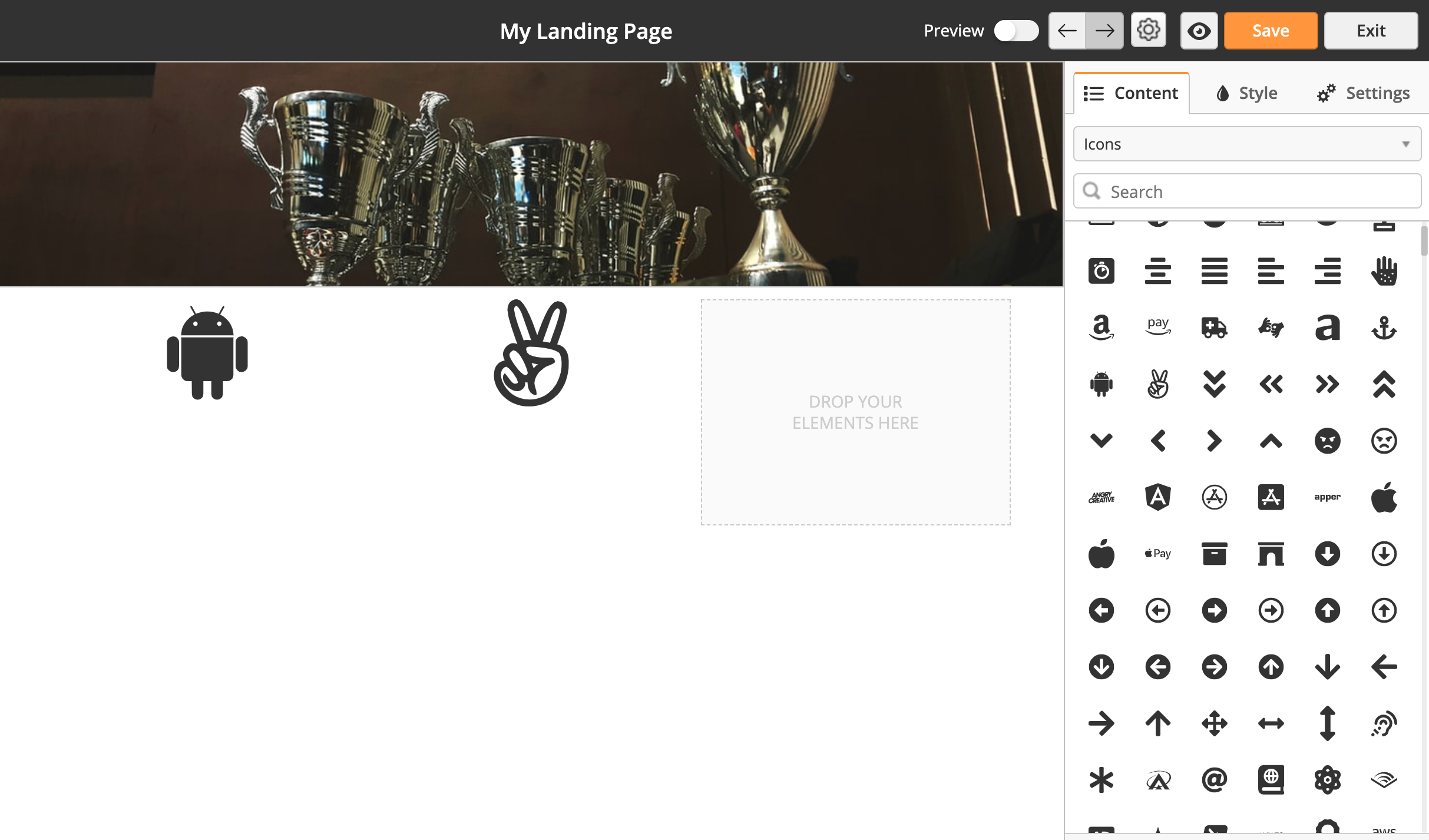
The landing page builder offers a complete library of vector-based icons help style your page. Color and size of each icon can be changed to your liking. In the example below, we added an icon for Android along with a peace sign. Use the Style tab to change color, and the Settings tab to resize.

Ready-made elements are one of the most exciting features in the builder. This section is also grouped into the following categories:
We suggest starting with multiple ready-made elements when designing your page.
| Headers | Covers | Footers |
|---|---|---|
|
|
|
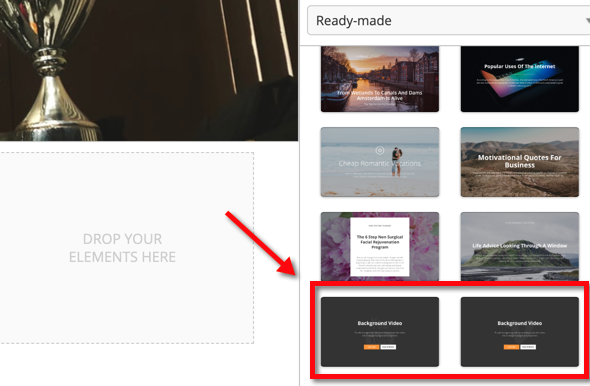
Inside the Covers are two elements to add a section with video playing in the background.

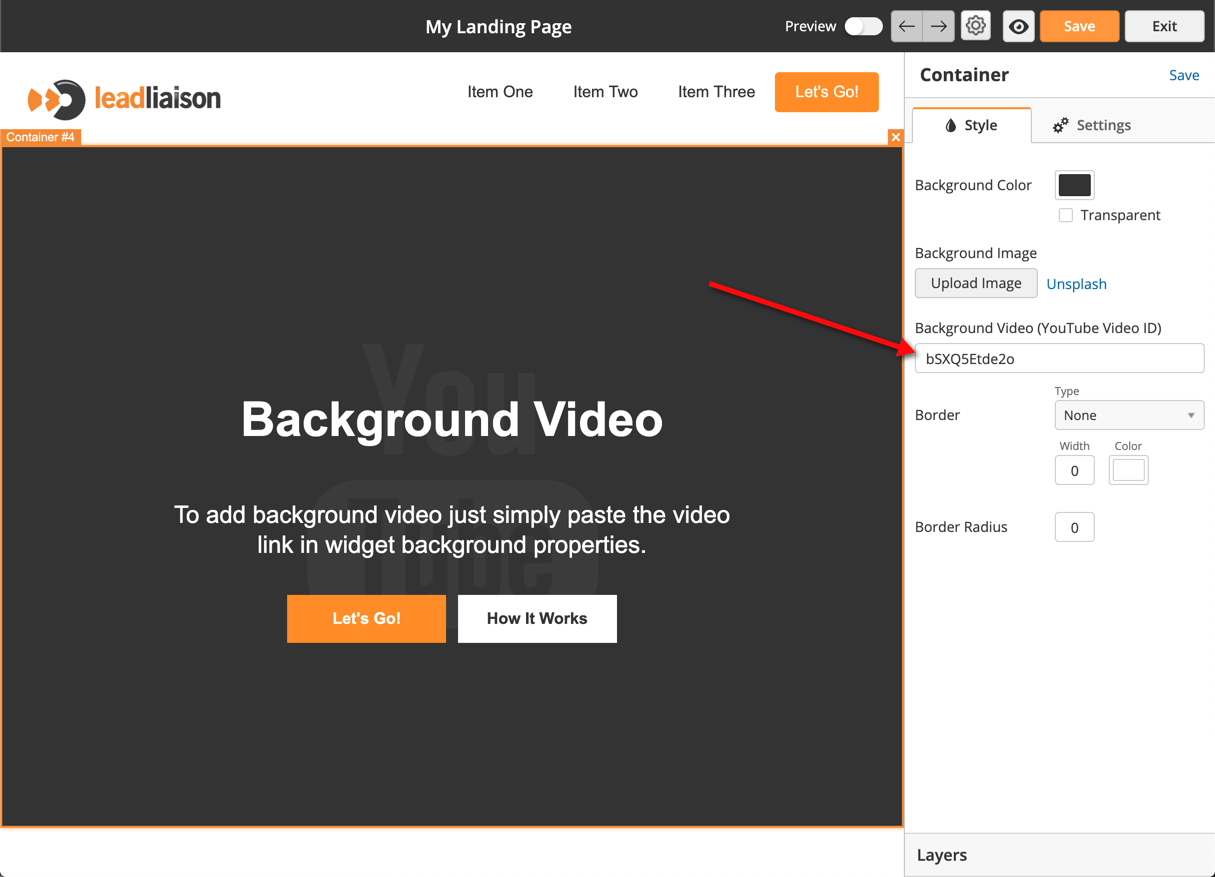
To add a section with a video background, do the following:


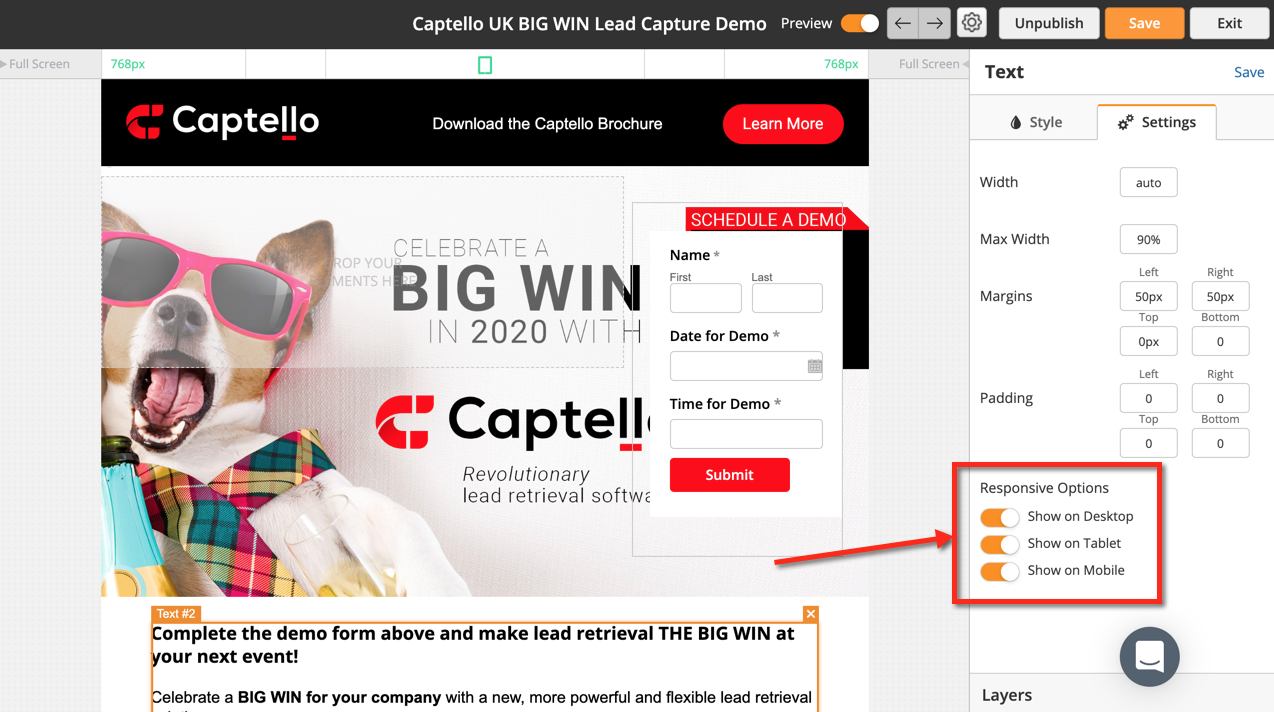
All landing page are mobile responsive to optimize display on desktop, tablet, and mobile devices. Every element (Containers, Images, etc.) has Responsive Options. You can choose to show the element on desktops, tablets, and/or mobile devices on an element by element basis. To change the responsive options click on the element then click the Settings tab and look for the Responsive Options section.

To limit the width of your page to a certain size, while keeping the page responsive for screen sizes smaller than your maximum width, use containers and the Max Width parameter. The two videos below show alternative ways to set your page max width:


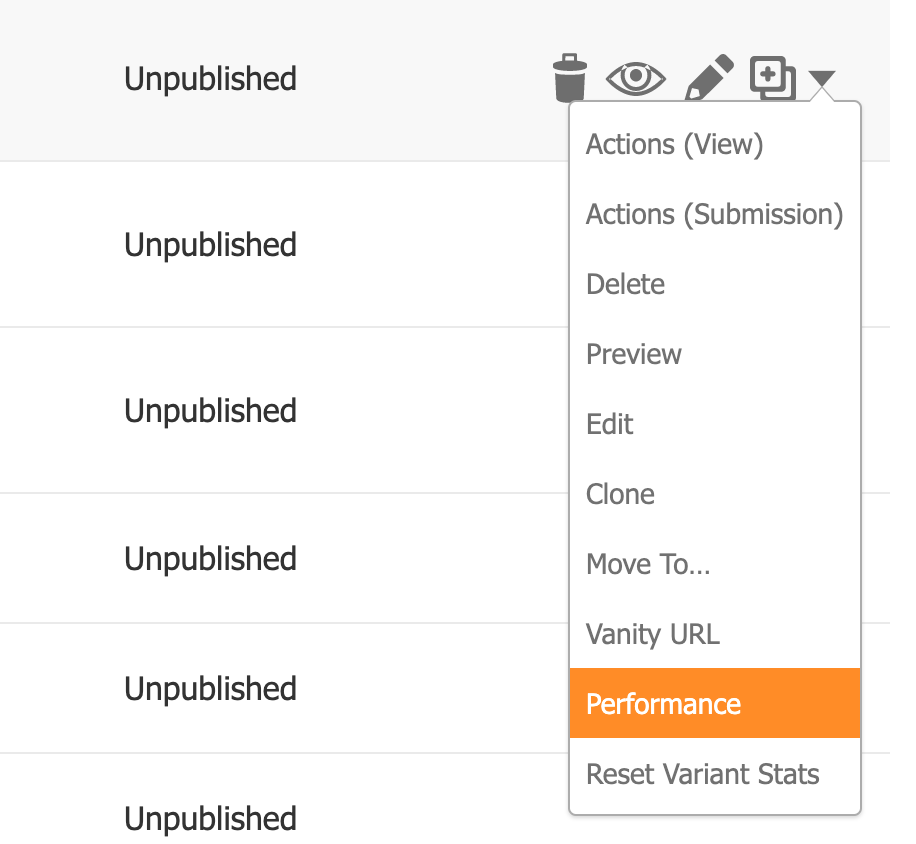
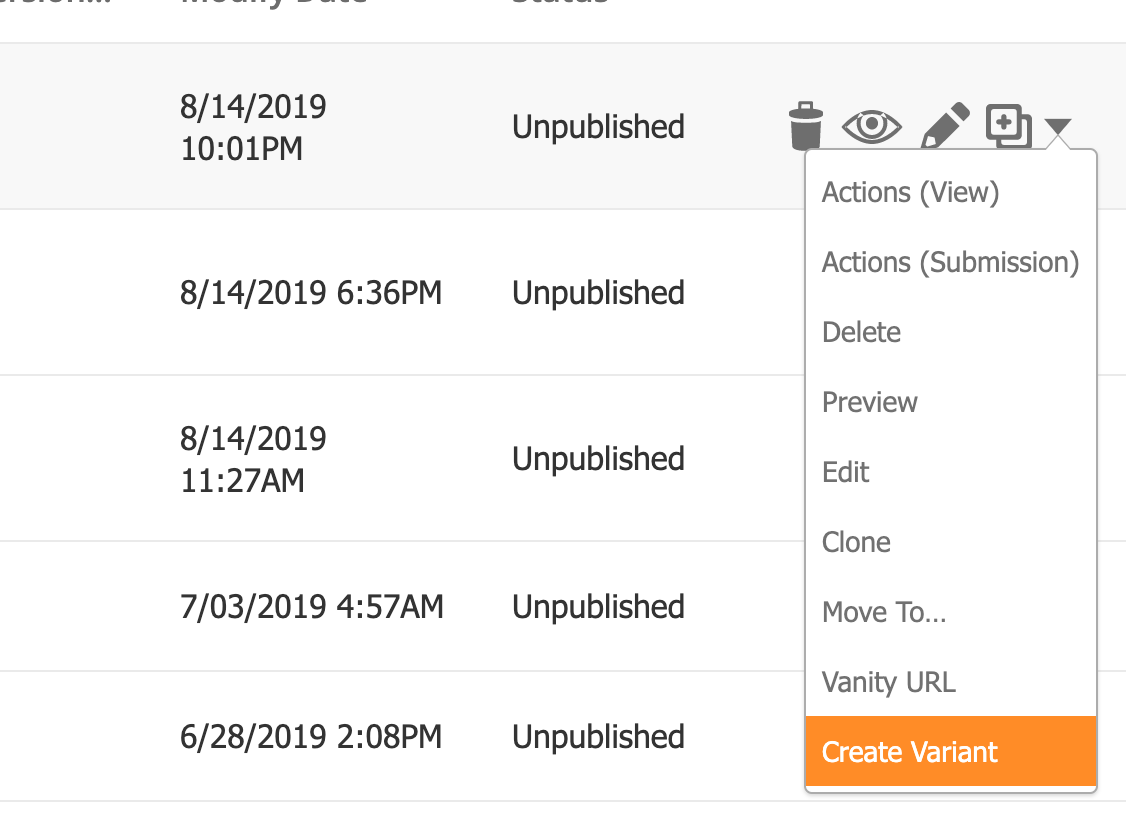
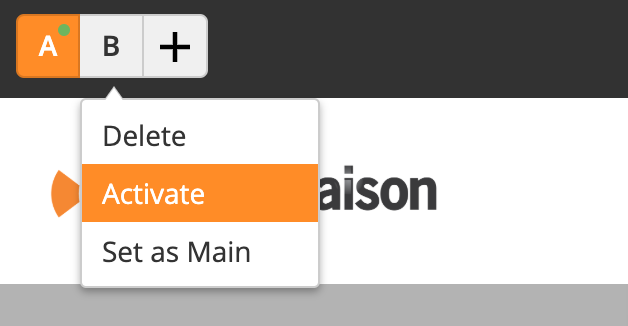
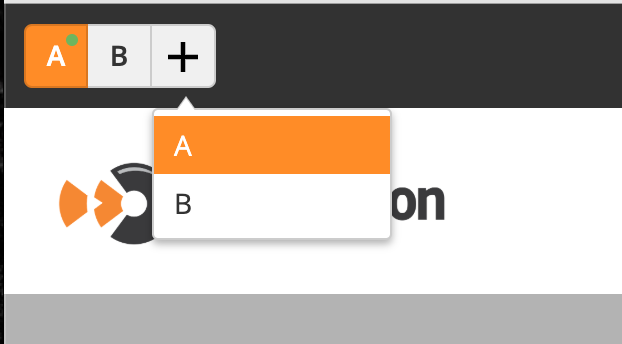
The landing page builder supports multiple page variants, not just A/B tests. A, B, C, D, and so on...variations can be created. To create a variant do the following:




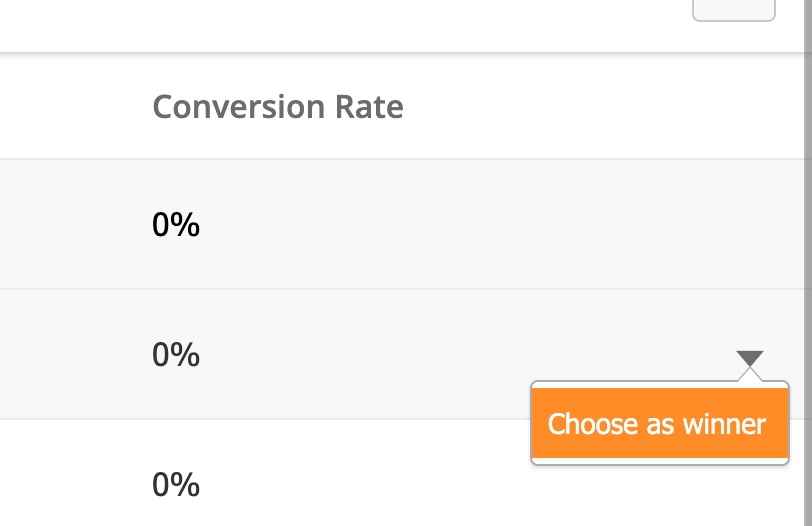
The winning landing page is determined by you. To view statistics and pick the winning landing page do the following: