Overview
Emails can be created using Lead Liaison's visual design, by using the WYSIWYG editor, or by importing HTML.
Creating an Email
To create an email do the following:
- Navigate to Content > Emails or click the New button at the top.
- Click the New button.
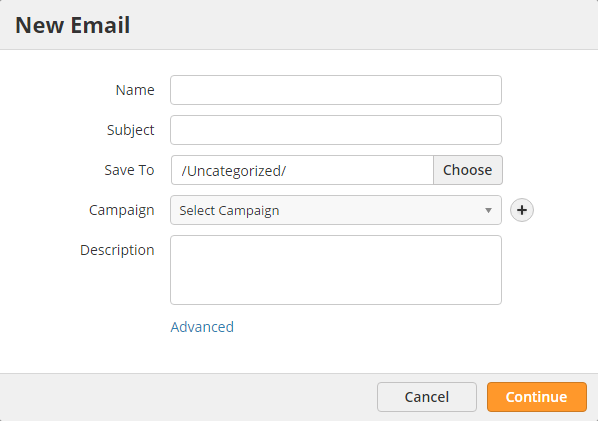
- Complete the information in the popup.
- Name = Internal name for the email. This is never seen by your prospects.
- Subject = Subject of your email.
- Save To = Folder you want to save your email into.
- Campaign = Campaign you want to add the prospect into when they click a link in the email. Click the plus symbol next to the field to create a new campaign on the fly.
- Description = Optional description of the email.
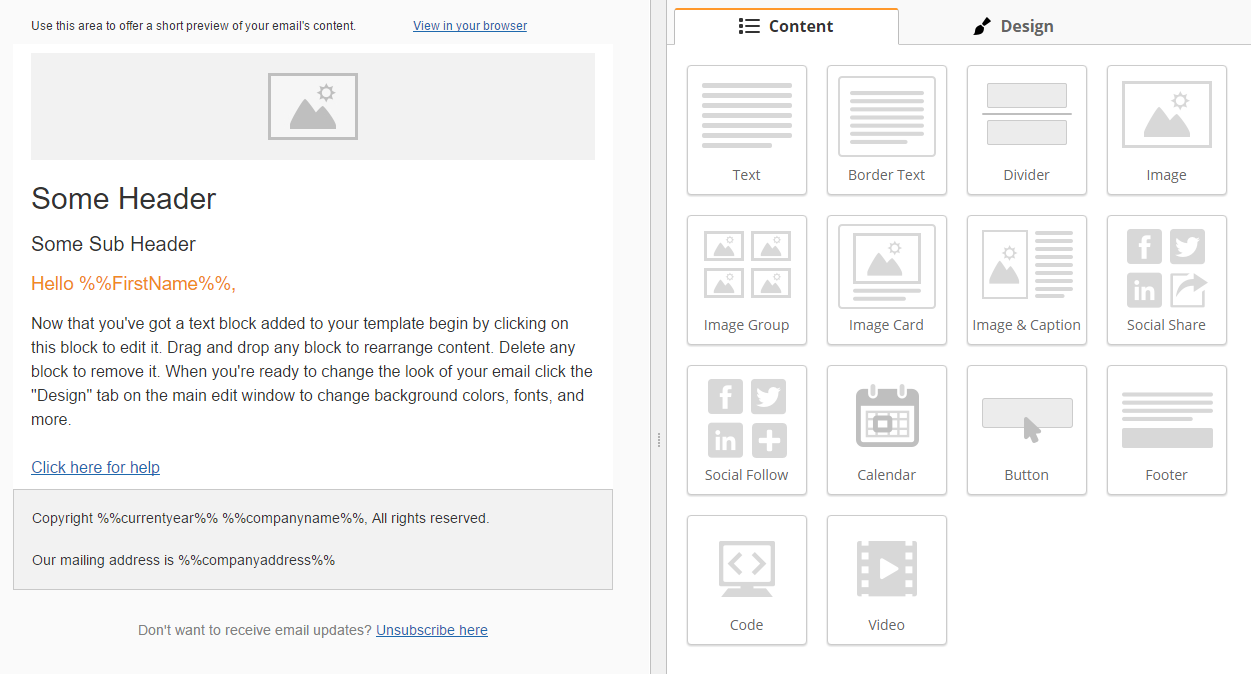
Using the Visual Designer
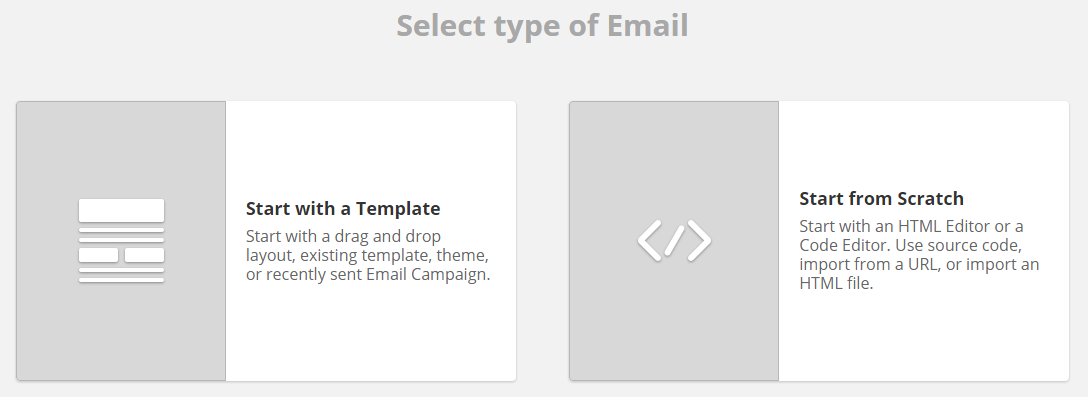
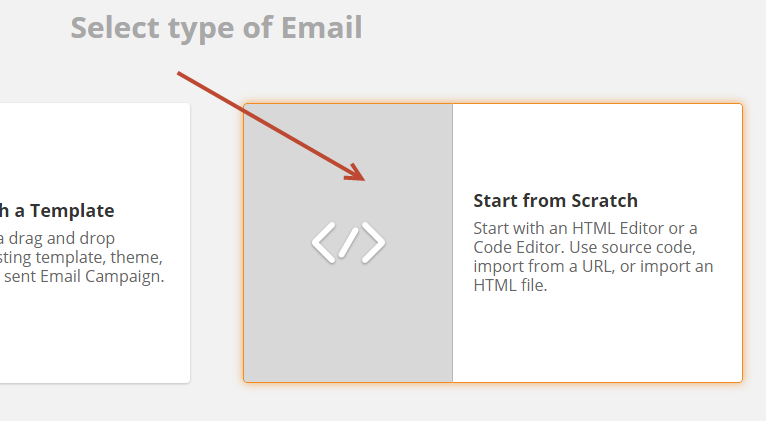
- Choose Start with a Template to use the visual drag and drop designer.
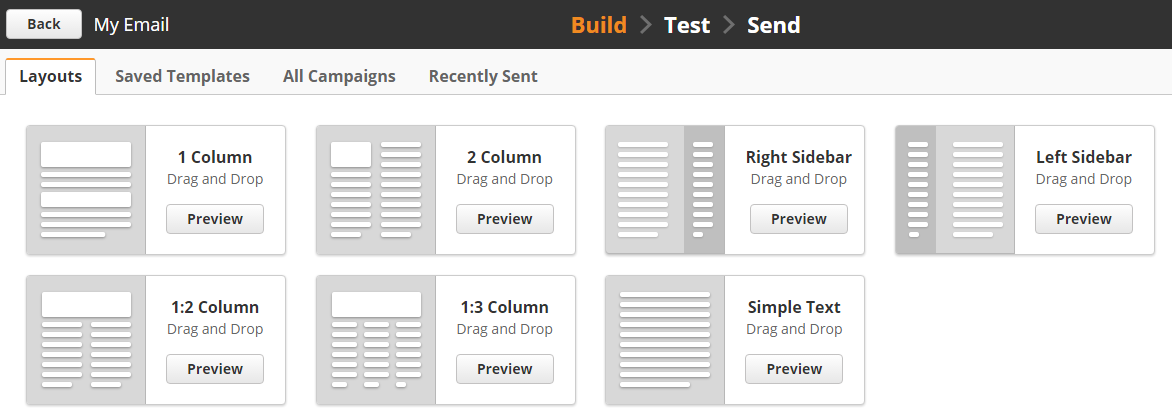
- Choose a starting point, which could be any layout, saved Templates, recent email campaigns, etc.
- Drag elements from right to left. Click on the elements on the left side to bring up the respective editing panel on the right.
Using the WYSIWYG Editor
- Click Start from Scratch.
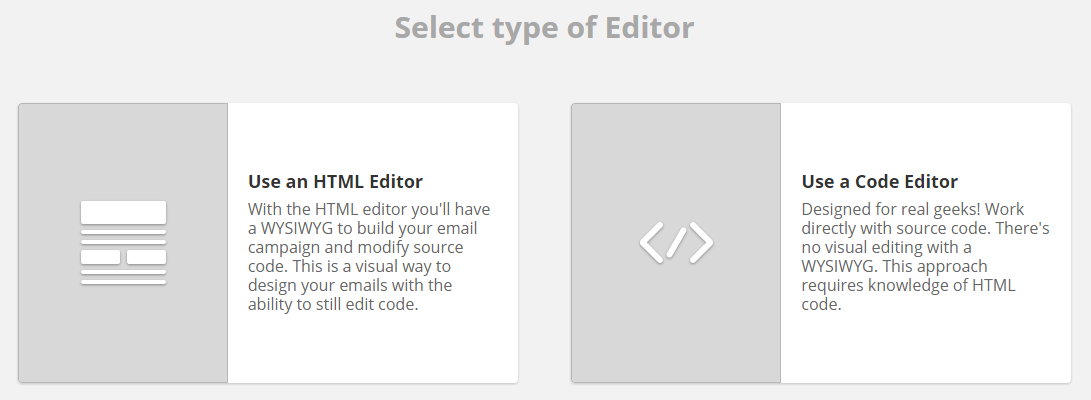
- Select Use an HTML Editor.
Using the Code Editor
- Click Start from Scratch.
- Select Use a Code Editor.
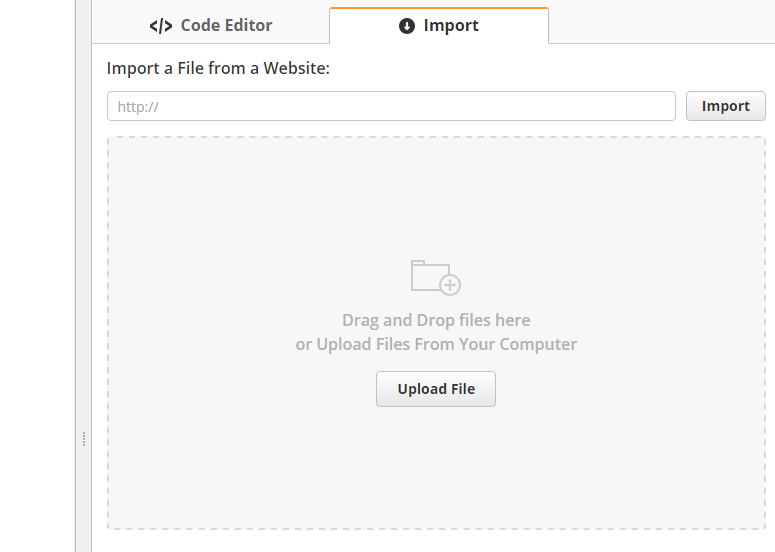
- If you have HTML code you can copy/paste it into the Code Editor tab. Alternatively, if you have a file or web page to pull the code in from you can use the Import tab.
Importing HTML from a 3rd Party Tool
When importing HTML/CSS from a 3rd party tool, such as MailChimp, it might be necessary to inline your CSS before adding the code into Lead Liaison. Use many of the free tools available to convert your HTML to inline CSS. Here are three tools to use: